矢量瓦片
矢量瓦片产生背景
随着大数据技术的发展,人们对电子地图的快速共享需求也越来越强烈。传统电子地图共享时,通常会通过瓦片裁剪工具获取栅格瓦片。相对于其他技术,栅格瓦片底图有其优越性,例如有效减少了传输数据体积,多级缩放等。然而,栅格瓦片底图也有一些短处,缺乏灵活性、实时性,数据完整性受损是比较突出的问题,这正是栅格数据的问题:
- 缺乏灵活性。栅格瓦片完成后,已经保存为图片格式,样式不可修改。若要多种栅格底图,需裁剪多分栅格瓦片底图;
- 缺乏实时性。由于栅格瓦片已保存为图片格式,当现实世界地物有变化时,不能实时更新,只能重新裁剪栅格瓦片;
- 丢失属性信息。栅格瓦片没有属性信息,若要查询图片的多边形的属性,需要到服务器重新请求。
基于栅格瓦片底图的劣势,MapGIS 可支持矢量瓦片底图。矢量瓦片针对矢量电子地图,按照一定的标准和技术将其保存为多种比例尺的矢量分块数据,在前端显示电子地图时,可直接调用矢量分块进行绘制。
- 可保留属性信息,在客户端进行查询时,无需再次请求服务器;
- 采用分块编码模式,客户端获取时只返回请求区域和相应级别的矢量瓦片底图,且采用实时绘制矢量模式,绘制效率更高;
- 采用分块编码模式,客户端获取时只返回请求区域和相应级别的矢量瓦片底图,且采用实时绘制矢量模式,绘制效率更高;
- 矢量瓦片分辨率高达4096*4096,是栅格瓦片的16倍,可保证缩放过程中的细节高度还原,且满足高分屏绘制需求;
- 样式可以改变和定制,矢量切片可以在客户端渲染,可以按照用户赋予的样式渲染。如导航地图有白天和黑夜两种模式,只需共用一份矢量瓦片底图,利用两套样式进行渲染即可;
- 客户端显示矢量瓦片底图时,可以通过属性过滤条件可以任意过滤筛选图元,实现个性化定制;
- 客户端显示矢量瓦片底图时,可以编辑底图中每一个矢量图层的可见状态,调整矢量层的叠加压盖顺序,修改矢量图层的颜色、大小等显示样式。
矢量瓦片分块规则
MapGIS矢量瓦片底图支持地理坐标系和墨卡托投影坐标系2种空间参考,不同的空间参考系下地图瓦片的分块规则不同,同一空间参考系下矢量瓦片的分块规则相同。
地理坐标系
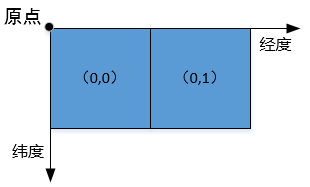
地理坐标系下,经度从-180度到+180度;纬度从-90度到+90度,即分块范围覆盖整个地球。具体分块规则如下图所示:

其中,第0级分成1行2列,每个瓦片尺寸为180度×180度;第1级对第0级的每个瓦片进行4叉划分,每个瓦片尺寸为90度×90度;以此类推。
矢量瓦片以左上角(-180°,90°)为编码原点,垂直向右(向东)、向下(向南)对瓦片进行行列编码,序号从0开始。如,第0级2张矢量瓦片为(0,0)、(0,1);第1级8张瓦片的编码分别为(0,0)、(0,1)、(0,2)、(0,3)、(1,0)、(1,1)、(1,2)、(1,3);以此类推。
提示:
各级地图瓦片编码的第一个参数为行号,第二个参数为列号。
显示比例尺计算方法如下:
地图显示比例=1:地面分辨率×屏幕分辨率/(0.0254 米/英寸)
其中:地面分辨率= [2×pi×地球长半径(米)]/(256× 2Level像素)
Level 表示比例尺的级别,最小为0;屏幕分辨率取值为96 dpi;地球长半径取2000 国家大地坐标系规定参数,为6378137 米。
以第0级为例,世界地图刚好填充满两张图片,可计算:
地面分辨率= [2×pi×地球长半径(米)]/(256× 2 level 像素)= (2×pi×6378137)/(256× 2)≈78271.5170米/像素
地图显示比例尺=1:地面分辨率×屏幕分辨率/(0.0254 米/英寸)=1:78271.5170×96/(0.0254)≈1:295829355.45。
以此类推,各级分辨率及比例尺信息如下表所示:
| 级别 | 行瓦片数*列瓦片数 256*256 | 地面分辨率 | 显示比例尺 |
|---|---|---|---|
| 0 | 1*2 | 78271.5170 | 1:295829355.45 |
| 1 | 2*4 | 39135.7585 | 1:47914677.73 |
| 2 | 4*8 | 19567.8792 | 1:73957338.86 |
| 3 | 8*16 | 9783.9396 | 1:36978669.43 |
| 4 | 16*32 | 4891.9698 | 1:18489334.72 |
| 5 | 32*64 | 2445.9849 | 1:9244667.36 |
| 6 | 64*128 | 1222.9925 | 1:4622333.68 |
| 7 | 128*256 | 611.4962 | 1:2311166.84 |
| 8 | 256*512 | 305.7481 | 1:1155583.42 |
| 9 | 512*1024 | 152.8741 | 1:577791.71 |
| 10 | 1024*2048 | 76.4370 | 1:288895.85 |
| 11 | 2048*4096 | 38.2185 | 1:144447.93 |
| 12 | 4096*8192 | 19.1093 | 1:72223.96 |
| 13 | 8192*16384 | 9.5546 | 1:36111.98 |
| 14 | 16384*32768 | 4.7773 | 1:18055.99 |
| 15 | 32768*65536 | 2.3887 | 1:9028.00 |
| 16 | 65536*131072 | 1.1943 | 1:4514.00 |
| 17 | 131072*262144 | 0.5972 | 1:2257.00 |
| 18 | 262144*524288 | 0.2986 | 1:1128.50 |
| 19 | 524288*1048576 | 0.1493 | 1:564.25 |
墨卡托投影
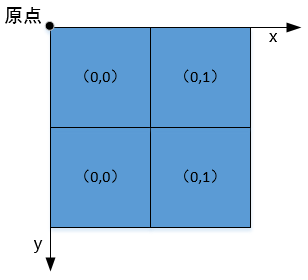
墨卡托投影下,整个地球范围会投影为一个正方形,x/y方向坐标值从-20037508.34到20037508.34。具体分块规则如下图所示:

矢量瓦片以左上角(-20037508.34,20037508.34)为编码原点,垂直向右(向东)、向下(向南)对瓦片进行行列编码,序号从0开始。其中,第0级分成1行1列;第1级对第0级的每个瓦片进行4叉划分;以此类推。如第0级1张矢量瓦片为(0,0);第1级4张瓦片的编码分别为(0,0)、(0,1)、(1,0)、(1,1);以此类推。
提示:
各级地图瓦片编码的第一个参数为行号,第二个参数为列号。
显示比例尺计算方法如下:
地图显示比例=1:地面分辨率×屏幕分辨率/(0.0254 米/英寸)
其中:地面分辨率为单个像素代表的实地距离,即地面分辨率=世界范围距离/(256*2Level)
Level 表示比例尺的级别,最小为0;屏幕分辨率取值为96 dpi;世界范围距离为Xmax-Xmin≈40075016.69米
以第0级为例,世界地图刚好填充满一张图片,可计算:
地面分辨率=世界范围距离/(256*2Level)=40075016.69/(256*20)≈156543.0339米/像素
地图显示比例尺=1:地面分辨率×屏幕分辨率/(0.0254 米/英寸)=1:156543.0339×96/(0.0254)≈1:591658710.91
以此类推,各级分辨率及比例尺信息如下表所示:
| 级别 | 行瓦片数*列瓦片数 (256*256) | 地面分辨率 | 显示比例尺 |
|---|---|---|---|
| 0 | 1*1 | 156543.0339 | 1:591658710.91 |
| 1 | 2*2 | 78271.5170 | 1:295829355.45 |
| 2 | 4*4 | 39135.7585 | 1:47914677.73 |
| 3 | 8*8 | 19567.8792 | 1:73957338.86 |
| 4 | 16*16 | 9783.9396 | 1:36978669.43 |
| 5 | 32*32 | 4891.9698 | 1:18489334.72 |
| 6 | 64*64 | 2445.9849 | 1:9244667.36 |
| 7 | 128*128 | 1222.9925 | 1:4622333.68 |
| 8 | 256*256 | 611.4962 | 1:2311166.84 |
| 9 | 512*512 | 305.7481 | 1:1155583.42 |
| 10 | 1024*1024 | 152.8741 | 1:577791.71 |
| 11 | 2048*2048 | 76.4370 | 1:288895.85 |
| 12 | 4096*4096 | 38.2185 | 1:144447.93 |
| 13 | 8192*8192 | 19.1093 | 1:72223.96 |
| 14 | 16384*16384 | 9.5546 | 1:36111.98 |
| 15 | 32768*32768 | 4.7773 | 1:18055.99 |
| 16 | 65536*65536 | 2.3887 | 1:9028.00 |
| 17 | 131072*131072 | 1.1943 | 1:4514.00 |
| 18 | 262144*262144 | 0.5972 | 1:2257.00 |
| 19 | 524288*524288 | 0.2986 | 1:1128.50 |
矢量瓦片应用流程
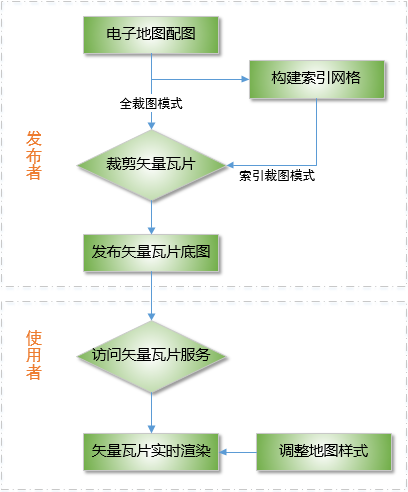
MapGIS中矢量瓦片工作流程如下:

- 矢量瓦片底图的提供者,按照各类地图的分级显示要求进行配图;
- 矢量瓦片底图的提供者,根据配好的地图,生成索引网格;
- 矢量瓦片底图的提供者,对地图进行切分,生成并存储矢量瓦片;
- 矢量瓦片底图的提供者,通过地图瓦片服务对外提供矢量瓦片底图;
- 矢量瓦片底图的使用者,通过访问地图瓦片服务获取所需矢量瓦片底图瓦片;
- 矢量瓦片底图的使用者,将获取到的矢量瓦片底图瓦片在客户端按级别进行实时渲染绘制显示;
- 矢量瓦片底图的使用者,可以在客户端,调整地图样式。
矢量瓦片裁剪
 功能说明
功能说明
矢量瓦片是包含多个比例尺级别的矢量切片数据。相对于栅格瓦片,矢量瓦片能够适应高分辨的显示设备需求,并可以在前端实时改变显示样式。
(一)电子地图配图
MapGIS矢量瓦片裁剪时,可直接保留地图文档的配图信息,包括数据图层的组织结构、可见显示比例尺范围、显示样式等信息。
用户可在MapGIS 桌面端先配置地图的显示效果,裁剪为矢量瓦片后,矢量瓦片中包含了地图配图效果。同时,裁剪为矢量瓦片后,用户可在Web端展示矢量瓦片时配置地图显示效果。
提示:
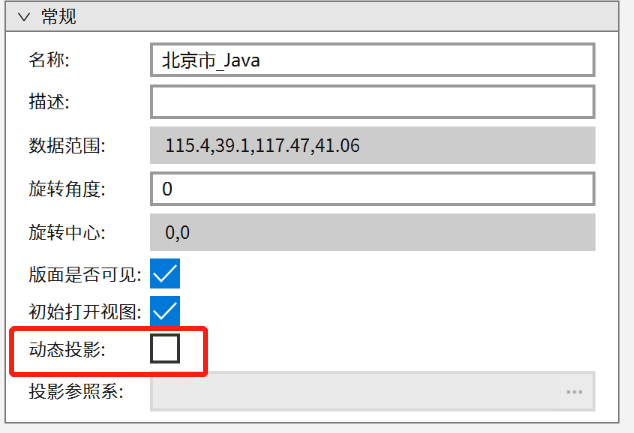
目前MapGIS矢量瓦片裁剪仅支持Web墨卡托和经纬度的切片策略,这就需要电子地图的参照系必须是Web墨卡托或经纬度。如果电子地图的参照系不是这两类,可在地图图层设置动态投影,将地图的参照系投到Web墨卡托或经纬度。

(二)创建索引
MapGIS 矢量瓦片裁剪支持“全裁图模式”和“索引裁图模式”两种方式。
(1)全裁图模式
全裁图模式下,矢量瓦片网格划分应完全参照“矢量瓦片分块规则”章节。电子地图覆盖的范围内,所有的网格都应生成一张矢量瓦片文件,网格分布均匀。
(2)索引裁图模式
索引网格的划分规则应完全参照“矢量瓦片分块规则”章节,在划分网格时,会统计每一个网格内源电子地图的数据量,当数据量小于阈值时,该网格在下一级别不再被四叉划分。因此,索引网格的构建与地图数据量有关,数据量越密的区域,索引网格也越密。
 操作说明
操作说明
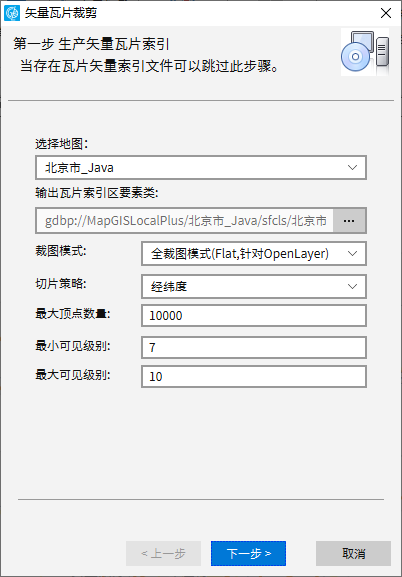
1. 启动矢量瓦片裁剪功能,弹出创建矢量瓦片的对话框。

- 【选择地图】:可通过下拉框选择当前文档中的电子地图,此地图名称为矢量瓦片存储结果文件夹名称。
- 【输出瓦片索引区要素类】:选择结果瓦片索引区的存放目录。若用户已有索引区,此处可为空。
- 【支持叠加MapGIS IGServer|MapBox|ArcGIS Online】:勾选时,采用“Web墨卡托”。
- 【裁图模式】:支持全裁图模式和智能裁图模式。
- 【切片策略】:支持Web墨卡托和经纬度两种方式。
提示:
如果坐标系设置不一致会弹出提示对话框。

- 【最大顶点数量】:可设置最大顶点数量,生成索引时,会根据该数量。
- 【最小可见级别】:设置瓦片的最小可见级别。
- 【最大可见级别】:设置瓦片的最大可见级别。
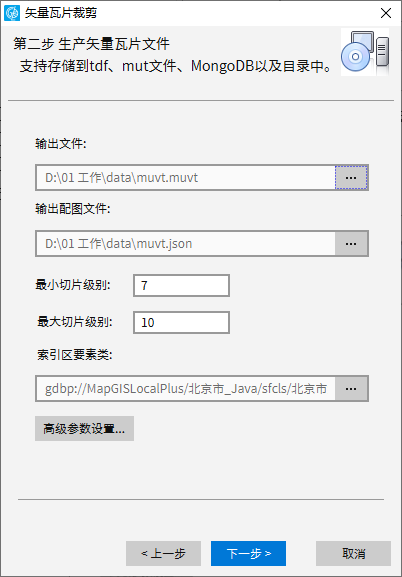
2. 点击"下一步",可进行矢量裁图设置:

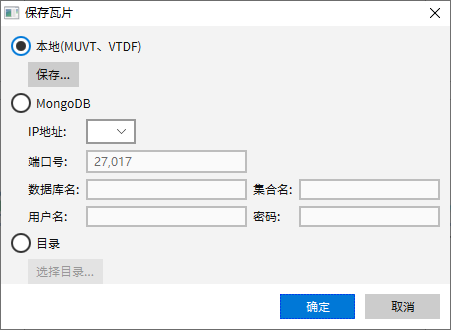
- 【输出文件】:瓦片支持输出为本地muvt或vtdf格式,MongoDB存储,目录文件格式。

- 【输出配图文件】:设置地图配图样式json文件的存储路径及名称。
- 【最小切片级别/最大切片级别】设置矢量瓦片裁剪级数范围。
- 【索引区要素类】:选择生成的索引区要素类。若在上一步生成索引区,此处会自动填写。
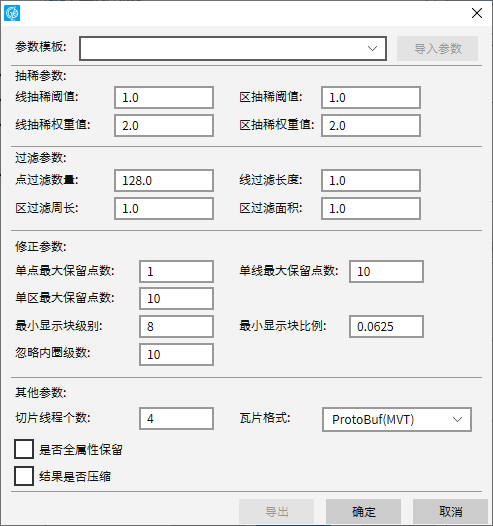
- 【高级】:高级所有参数如下:

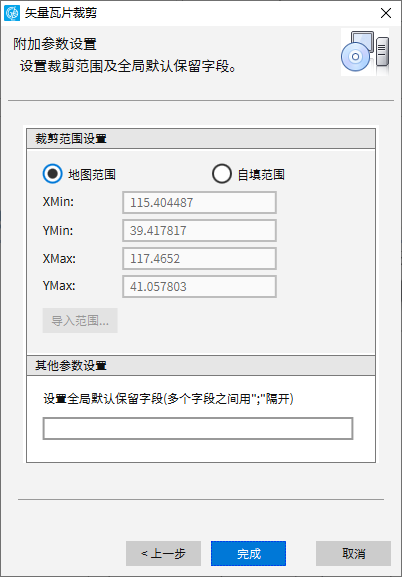
3. 设置完成后,点击"下一步",可进行附加裁剪项设置,设置裁图范围及其他参数。

- 【瓦片裁图范围】:瓦片裁图范围可选择地图范围和自填范围,其中自填范围可通过导入范围和框选范围确定。
- 【其他参数设置】:可设置全局默认保留字段。
4. 点击运行,开始进行矢量瓦片裁剪,裁剪完成后,弹框提示裁剪成功。
矢量瓦片续裁
 功能说明
功能说明
若在裁剪瓦片时出现设备断电、程序退出等情况导致裁剪矢量瓦片中断,软件提供矢量瓦片续裁的功能。
 操作说明
操作说明
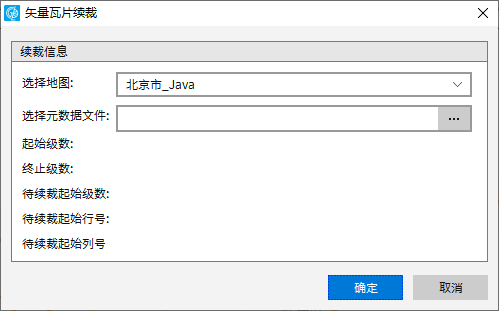
1. 在"工具"菜单栏中的瓦片工具条上,点击“矢量瓦片续裁”按钮,弹出如下对话框:

2. 选择工作空间中用于续裁的二维地图。
3. 选择未裁剪完成的矢量瓦片的元数据文件(*_metadata.json),界面上会显示瓦片的起始和终止级数,以及待续裁起始级数和起始行号。
4. 点击“确定”按钮执行瓦片续裁操作,当总任务进度达到100%,即完成矢量瓦片的续裁。
矢量瓦片更新
 功能说明
功能说明
裁剪好矢量瓦片后,若对应的矢量地图上有变动(更新),可以使用矢量瓦片更新工具将地图上变动(如新增的交通线路等)更新到矢量瓦片上。这样,尤其是对于级数较高、数据量较大的瓦片数据,能够大大降低将地图上的更新反映到瓦片上的时间消耗,提高瓦片的使用效率。
矢量瓦片更新功能支持用地图更新矢量瓦片,从地图更新矢量瓦片,是对矢量瓦片比较简单直接的更新方式。由地图更新矢量瓦片的方式一般适用于更新范围较小,级数较低的瓦片。
 操作说明
操作说明
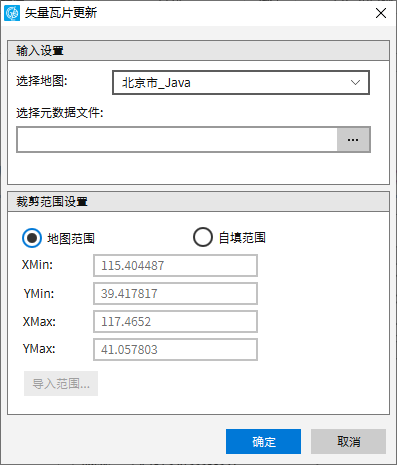
1. 在工具菜单栏中的瓦片工具条上,点击“矢量瓦片更新”按钮,弹出矢量瓦片更新对话框,如下图所示:

2. 选择要更新的具体地图;在“选择元数据文件”栏中通过选择矢量瓦片的元数据文件(*_metadata.json),来选择需要更新的矢量瓦片数据;
3. 配置矢量瓦片更新的范围。在“裁剪范围设置”栏中,用户可以直接使用当前地图的范围,也可以自定义范围,或者点击“导入范围”按钮添加数据源中的区要素作为矢量瓦片更新的范围;
4. 完成设置,点击“确定”按钮,进行矢量瓦片更新。需要注意的是瓦片更新会改变原始瓦片数据,并且过程是不可逆的。建议将待更新瓦片先进行备份,可用于更新出现错误时的补救等。
矢量瓦片合并
 功能说明
功能说明
为满足用户实际应用的需求,可利用原矢量瓦片的元数据文件,将若干裁剪结果合并到原矢量瓦片中,大大提升裁剪结果的综合利用程度。
 操作说明
操作说明
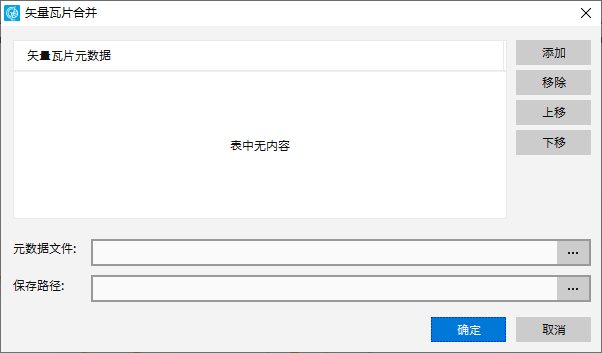
1. 在工具菜单栏中的瓦片工具条上,点击“矢量瓦片合并”功能按钮,弹出矢量瓦片合并对话框,如下图所示:

2. 添加矢量瓦片文件。在矢量瓦片文件列表的右侧,点击"添加"按钮,添加需要进行合并的矢量瓦片文件。添加的多个矢量瓦片文件中,系统会按照其在列表中排列的先后顺序,先后进行合并。
提示:
矢量瓦片合并效果等同于多个矢量瓦片叠加显示效果,在列表中靠下的矢量瓦片,显示时位于上层。
在矢量瓦片文件列表中,用户可以对矢量瓦片数据进行以下操作:
(1)移除已添加的源矢量瓦片:点击源矢量瓦片列表右侧的【移除】按钮,能够将选中的源矢量瓦片移除;
(2)调整源矢量瓦片的先后顺序:点击源矢量瓦片列表右侧的【上移】、【下移】按钮,可以调整选中的源矢量瓦片的位置;
3. 添加矢量瓦片的元数据文件(*_metadata.json);
4. 设置合并后矢量瓦片的保存路径,点击“确定”按钮,执行矢量瓦片的合并。
发布矢量瓦片
 功能说明
功能说明
MapGIS 裁剪生成矢量瓦片后,可在MapGIS IGServer中发布矢量瓦片服务,并浏览地图效果。
若矢量瓦片裁剪时包含了地图配图信息,在web端显示,可继承原地图显示效果。
 操作说明
操作说明
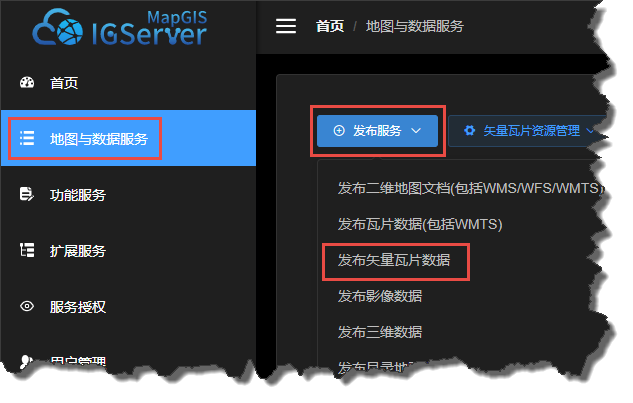
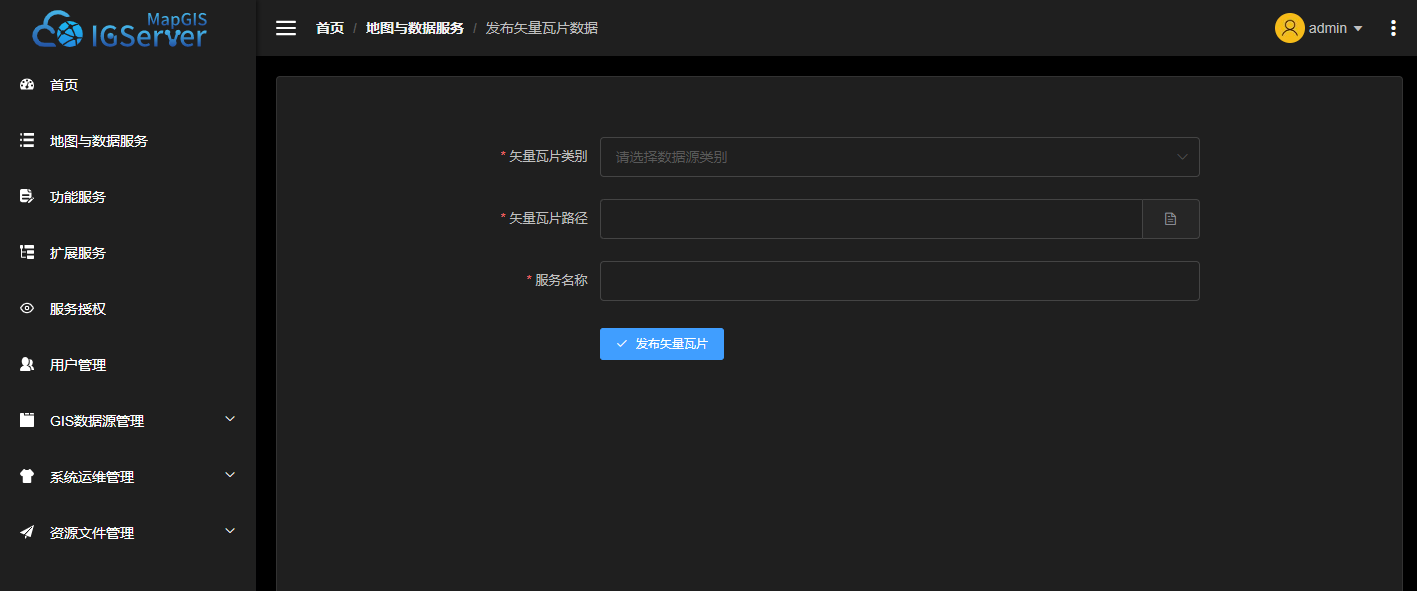
1. 登录到MapGIS IGServer,启动“地图与数据服务”->“发布服务”->“矢量瓦片服务”功能,进入如下页面:


2. 设置矢量瓦片信息:
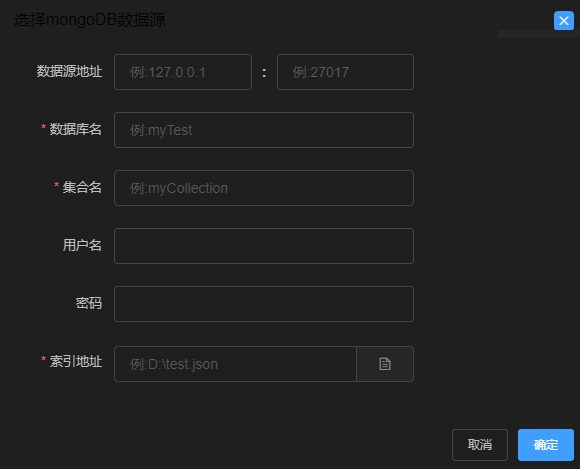
【矢量瓦片类型】:支持VTDF文件、MUVT文件、mongo矢量瓦片和目录格式四种格式。不同格式矢量瓦片对应的数据路径有所不同:
- VTDF文件:选择后缀为.vtdf文件;
- MUVT文件:选择后缀为.muvt文件;
- Mongo矢量瓦片:选择对应的数据源信息;

- 目录格式:选择目录指向矢量瓦片裁剪时地图名称的目录;
- MBTILES:选择后缀为.mbtiles文件;
【服务名称】:可以任意填写需要的服务名称。
3. 单击“发布矢量瓦片”按钮,完成发布瓦片服务的操作。界面会提示发布是否成功,若发布成功,地图与数据服务列表会显示此服务,也可直接单击预览查看服务发布的结果。

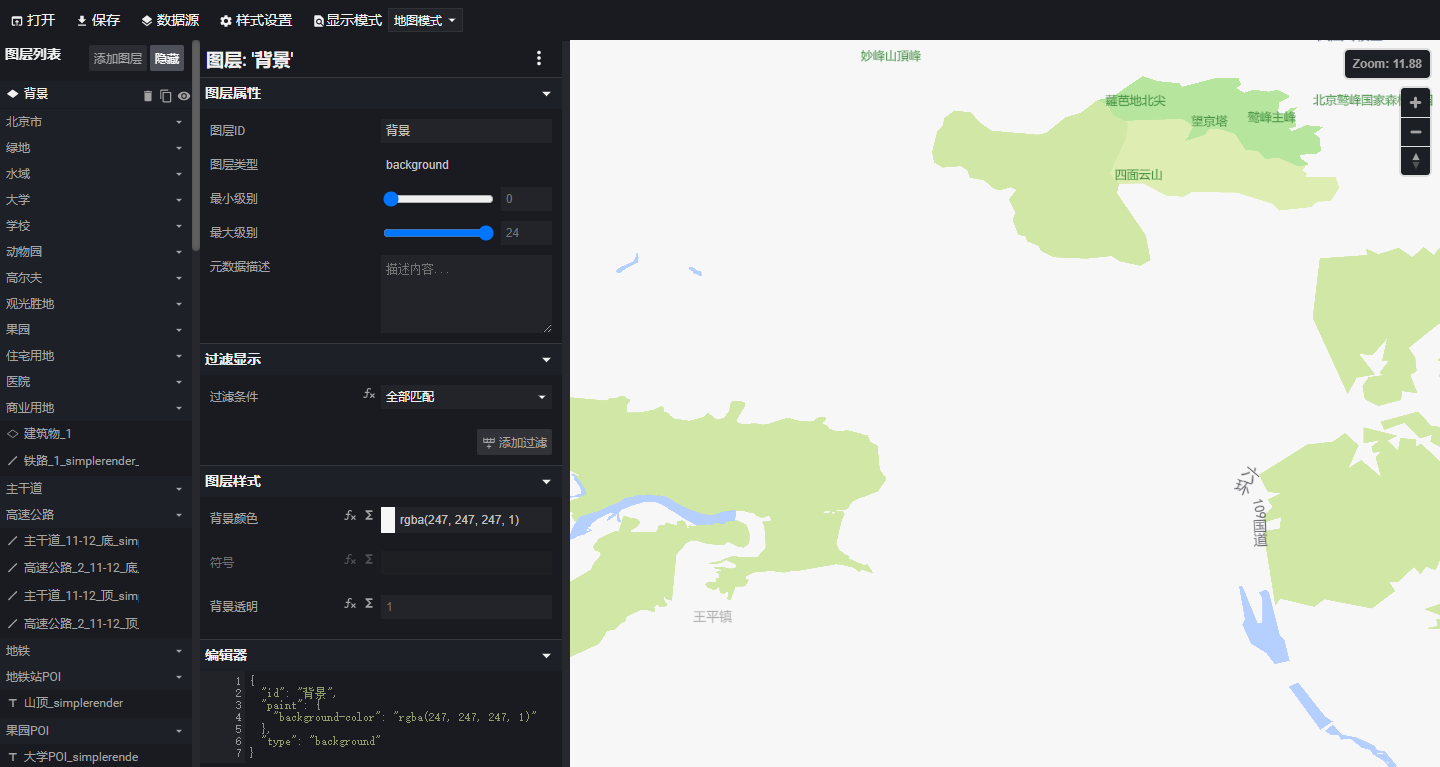
修改矢量瓦片样式
MapGIS在web端显示矢量瓦片效果时,采用MapboxGL地图显示渲染框架,将数据层划分为background(背景)、circle(点)、line(线)、fill(区)和symbol(标记符号)五种类型,用户可在界面层实时修改地图渲染效果。
background(背景)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 填充色 | 背景填充颜色 | - | - | - | "background-color": "rgba(221, 92, 92, 1)" |
| 背景模式 | 背景填充符号的类型。 | - | - | - | "background--pattern": "respt_首都" |
| 透明度 | 填充符号的透明效果,透明度取值为0 到1之间的任意整数,1表示不透明,0表示完全透明。 | - | - | 1 | "background-opacity": 1 |
circle(点)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 子图颜色 | 圆符号RGB颜色值 | - | - | "circle-color": "rgba(245, 8, 46, 0.5)" | |
| 半径 | 圆符号半径 | - | 像素 | 5 | "circle-radius": 10 |
| 透明度 | 点符号填充透明度,1为不透明,0为全透明 | - | - | 1 | "circle-opacity": 0.5 |
| 模糊化 | - | - | 0 | "circle-blur": 0 | |
| 笔颜色 | 圆形符号边界RGB颜色 | - | - | "circle-stroke-color":"rgba(230, 13, 13, 1)" | |
| 笔宽 | 圆形符号边界宽度 | - | 像素 | 0 | "circle-stroke-width": 4 |
| 笔颜色透明度 | 变宽透明度,1为不透明,0为全透明 | - | - | 1 | "circle-stroke-opacity": 0.7 |
| 节距模式 | - | - | "circle-pitch-scale": "viewport" | ||
| 平移模式 | - | - | "circle-translate-anchor": "map" | ||
| 平移 | X/Y方向平移量 | - | 像素 | 0 | "circle-translate": [ 10, 0 ] |
line(线)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 线颜色 | 线颜色 | "line-color": "rgba(211, 12, 43, 1)" | |||
| 线宽 | 线宽 | 像素 | 1 | "line-width": 1, | |
| 透明度 | 线的透明度 | 1 | |||
| 模糊化 | 线边界模糊 | 像素 | 0 | "line-blur": 0 | |
| 线头 | 线头类型,可选择圆头、平头和方头 | Butt | "line-cap": "butt" | ||
| 拐角 | 线的拐角类型,可选Bevel、Round和Miter | Miter | "line-join": "Miter" | ||
| 斜接限制 | 自动将拐角类型由miter改成bevel | 拐角选择为Miter | 2 | "line-miter-limit": 2 | |
| 圆角限制 | 自动将拐角类型由round改成miter | 拐角选择为Round | 1.05 | "line-round-limit": 1.05 | |
| 虚线和间隔样式 | 描述线图层轮廓的虚线和间隔样式,是虚线和间隙值的集合(奇数项为虚线长度;偶数项为间隙长度) | 线宽单位 | "line-dasharray": [ 6, 3, 3, 3 ] | ||
| 线偏移 | 相对原始线偏移量,根据设置的正负数向左右偏移 | 像素 | 0 | "line-offset": 0 | |
| 线填充图案 | 线的填充图案 | "line-pattern": "othnt_point" | |||
| 平移 | 相对原始线的偏移量 | 像素 | 0,0 | "line-translate": [ 0, 0 ] | |
| 平移模式 | 选择平移模式为map或viewport | 线设置平移 | Map | "fill-translate-anchor": "map" | |
| 间隔宽度 | 双线的间隔宽度 | 像素 | 0 | "line-gap-width": 0 |
fill(区)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 区填充图案 | 填充符号的类型。 | - | - | "fill-pattern": "respt_首都" | |
| 填充色 | 填充矢量瓦片区图层的颜色。 | - | RGB | "fill-outline-color": "rgba(221, 92, 92, 1)" | |
| 轮廓颜色 | 填充矢量瓦片区边界的颜色。 | - | RGB | "fill-color": "rgba(190,220,175,1.0)" | |
| 透明度 | 填充符号的透明效果,透明度取值为0 到1之间的任意整数,1表示不透明,0表示完全透明。 | - | 1 | "fill-opacity": 1 | |
| 抗锯齿 | 消除区边缘出现凹凸锯齿,使之平滑显示 | - | true | "fill-antialias": true | |
| 平移模式 | 选择平移模式为map或viewport | - | map | "fill-translate-anchor": "viewport" | |
| 平移 | 基于原始位置上,再按照屏幕坐标偏移 | - | 像素 | 0,0 | "fill-translate": [ 0, 0 ] |
symbol(标记)
参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 位置 | 注记模式,有点和线两种 | - | - | point | "symbol-placement": "line" |
| 间距 | 线上重复标记注记的间距 | 线模式下才可用 | 像素 | 250 | "symbol-spacing": 100 |
| 是否描边 | 瓦片边缘 | - | - | false | "symbol-avoid-edges": true |
| 文本 | 注记所在属性字段 | - | - | "text-field": "{Name_chn}" | |
| 字体 | 注记的字体 | 已设置注记文本 | - | - | "text-font": [ "微软雅黑", "微软雅黑" ] |
| 字号 | 注记大小 | 已设置注记文本 | 像素 | 16 | "text-size": 30 |
| 文本颜色 | 注记颜色 | 已设置注记文本 | - | - | "text-color": "rgba(255, 0, 0, 1)" |
| 文本透明度 | 注记透明度 | 已设置注记文本 | - | 1 | "text-opacity": 1 |
| 最大宽度 | 用于文本换行的最大宽度 | 已设置注记文本 | Ems(浏览器字体大小) | 10 | "text-max-width": 3 |
| 文本行高 | 换行时的行上下间距 | 已设置注记文本 | Ems(浏览器字体大小) | 1.2 | "text-line-height": 2 |
| 字符间距 | 字符间的行间距 | 已设置注记文本 | Ems(浏览器字体大小) | 0 | "text-letter-spacing": 1 |
| 文本间距 | 多个文本间距,若小于此间距,会自动进行避让不显示 | 已设置注记文本 | 像素 | 2 | "text-padding": 4 |
| 文本光环颜色 | 字体外轮廓颜色 | 已设置注记文本 | - | - | "text-halo-color": "rgba(0, 0, 0, 1)" |
| 文本光环宽度 | 字体外轮廓宽度 | 已设置注记文本 | 像素 | 0 | "text-halo-width": 2 |
| 文本光环模糊化 | 字体外轮廓模糊化的宽度 | 已设置注记文本 | 像素 | 0 | "text-halo-blur": 0 |
| 文本允许重叠 | 勾选时,即使多个文本间存在冲突,也会全部显示 | 已设置注记文本 | - | false | "text-allow-overlap": false |
| 忽略位置 | 勾选时,即使子图符号间存在冲突,也会全部显示 | 已设置注记文本 | - | false | "text-ignore-placement": false |
| 文本节距排列 | 自动匹配“旋转对齐”的值 | 已设置注记文本 | - | auto | "text-pitch-alignment": "auto" |
| 旋转对齐 | 已设置注记文本 | - | auto | "text-rotation-alignment": "auto" | |
| 文本对齐 | 换行对齐方式 | 已设置注记文本 | - | center | "text-justify": "left" |
| 文本排列 | 注记围绕定位点的方位 | 已设置注记文本 | - | center | "text-anchor": "left" |
| 最大角度 | 字符间最大变化角度 | 采用线模式注记 | 度 | 45 | "text-max-angle": 45 |
| 旋转角度 | 注记旋转角度 | 已设置注记文本 | 度 | 0 | "text-rotate": 0 |
| 是否保持垂直 | “位置”为“line” “旋转对齐”为“map” | - | true | "text-keep-upright": false | |
| 大小写转换 | None:不执行; Uppercase:所有字母用大写; Lowercase:所有字母用小写; | - | - | none | "text-transform": "none" |
| 文本偏移 | 注记在X/Y方向偏移值 | - | ems | 0,0 | "text-offset": [ 4, 5 ] |
| 文本可选 | 值为true,当注记与其他子图符号存在冲突时,只显示子图符号,不显示注记文本 | - | - | false | "text-optional": true |
| 文本平移排列 | - | map | "text-translate-anchor": "viewport" | ||
| 文本平移 | - | 像素 | 0,0 | "text-translate": [ 3, 4 ] | |
| 图符大小 | 注记填充图案的大小 | 已设置“注记填充图案” | 图标大小倍数 | 1 | "icon-size": 3 |
| 图符颜色 | 注记填充图案的颜色 | 已设置“注记填充图案” | - | "icon-color": "rgba(252, 0, 40, 1)" | |
| 图符透明度 | 注记填充图案的透明度 | 已设置“注记填充图案” | - | 1 | "icon-opacity": 0.5 |
| 注记填充图案 | 注记填充图案的样式 | - | - | - | "icon-image": "respt_首都" |
| 图符文本自适应 | - | - | none | "icon-text-fit": "none" | |
| 图符文本自适应间距 | 添加到'图标文本拟合'尺寸的附加区域的大小,按顺时针顺序:顶部,右侧,底部,左侧 | - | 像素 | 0,0,0,0 | "icon-text-fit-padding": [ 1, 2, 3, 4 ] |
| 图符间距 | - | 像素 | 2 | "icon-padding": 1 | |
| 图符光环颜色 | 子图 | - | - | - | "icon-halo-color": "rgba(245, 166, 35, 1)" |
| 图符光环宽度 | - | 像素 | 0 | "icon-halo-width": 1 | |
| 图符光环模糊化 | - | 像素 | 0 | "icon-halo-blur": 2 | |
| 是否重叠 | - | - | false | "icon-allow-overlap": true | |
| 忽略位置 | - | - | false | "icon-ignore-placement": true | |
| 图符可选 | - | - | false | "icon-optional": false | |
| 旋转排列 | - | - | auto | "icon-rotation-alignment": "map" | |
| 图符旋转 | - | 度 | 0 | "icon-rotate": 0 | |
| 是否保持垂直 | - | - | false | "icon-keep-upright": true | |
| 图符偏移 | - | 0,0 | "icon-offset": [ 1, 1 ] | ||
| 图符平移 | - | - | 0,0 | "icon-translate": [ 2, 2 ] | |
| 图符平移排列 | - | - | - | "icon-translate-anchor": "viewport" |
