# 微应用结合扩展服务
在一张图中成功添加微应用和扩展服务后,可以在微应用中向扩展服务请求数据达到交互的效果
# 一、添加微应用
这里使用项目中自带的微应用模板mapgis-manager-extension作为示例,可参考里面的README,下面简单介绍关键步骤
# 1.1 修改微应用示例代码
# 1.1.1 替换项目名
package.json的 name,将其中的 extension 进行替换
{
"name": "mapgis-manager-extension"
// ...
}
替换为
{
"name": "mapgis-manager-apptest"
// ...
}
# 1.1.2 替换路由基地址
src/router/index.js的路由 base,将其中的 extension 进行替换
base: window.__POWERED_BY_QIANKUN__ ? '/psmap/manager/extension/' : '/',
替换为
base: window.__POWERED_BY_QIANKUN__ ? '/psmap/manager/apptest/' : '/',
# 1.1.3 替换静态资源访问路径
.env的VUE_APP_CONTEXT_PATH,将其中的 extension 进行替换
VUE_APP_CONTEXT_PATH=/psmap/static/manager-apps/extension
替换为
VUE_APP_CONTEXT_PATH=/psmap/static/manager-apps/apptest
# 1.2 集成到主应用
# 1.2.1 新增微应用路由
# 1.2.1.1 开发环境下微应用路由配置
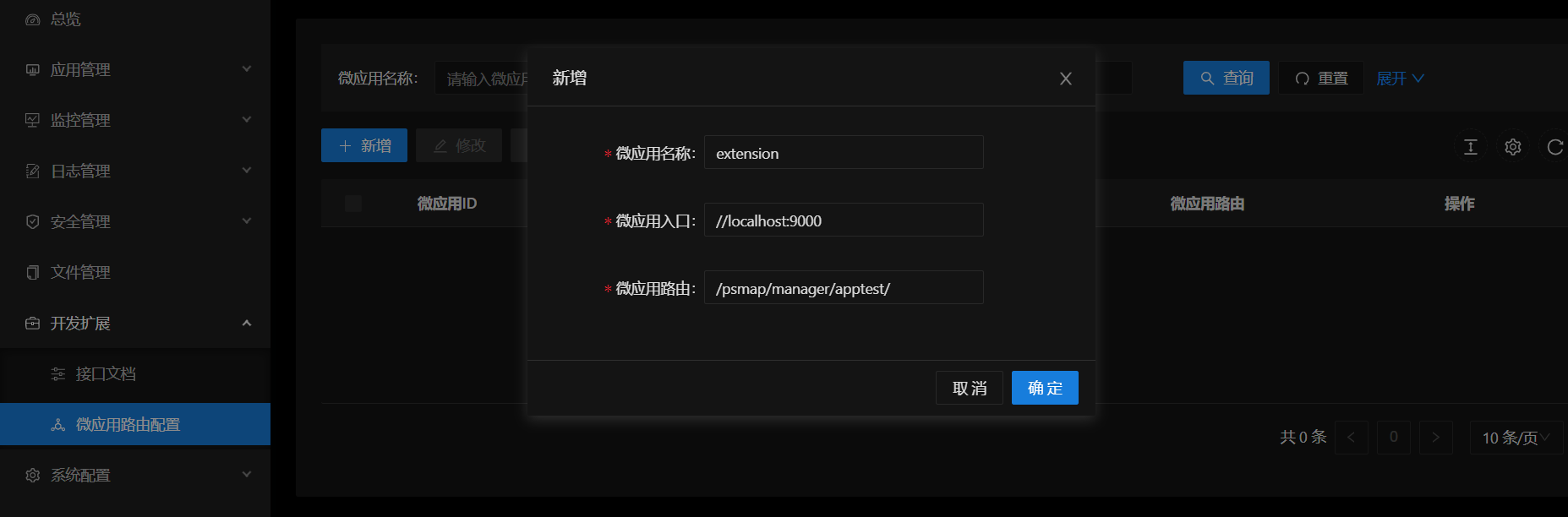
在《开发扩展/微应用路由配置》中,新增微应用
| 微应用名称 | 微应用入口 | 微应用路由 |
|---|---|---|
| extension | //localhost:9000 | /psmap/manager/apptest/ |
微应用名称:可以随意
微应用入口:确保端口正确,不需要添加前面的http:,直接以**//**开头即可,采用完整地址也没问题
微应用路由:需要与路由基地址保持一致,最后的**/**,可加可不加

# 1.2.1.2 运行环境下微应用路由配置
打包:运行 yarn build 完成微应用打包
部署:按照
VUE_APP_CONTEXT_PATH=/psmap/static/manager-apps/apptest指向的路径,将dist里面的内容拷贝到主应用包的resource/static/manager-apps/apptest下配置:只需要在配置微应用路由的时候,修改微应用路由为
/psmap/static/manager-apps/apptest/index.html,如下:
| 微应用名称 | 微应用入口 | 微应用路由 |
|---|---|---|
| extension | /psmap/static/manager-apps/apptest/index.html | /psmap/manager/apptest/ |
# 1.2.2 配置微应用菜单
# 1.2.2.1 配置带有子路由页面的菜单
模板提供了 2 个路由页面,一个是主页面/,一个是子页面/about,当我们想在主应用的一个菜单页面下展示所有的路由页面,可按如下进行配置:
| 菜单类型 | 菜单名称 | 路由地址 | 组件路径 |
|---|---|---|---|
| 菜单 | 微应用 | apptest | 使用微应用组件 |
因微应用的路由基地址必须以主应用的路由基地址作为前缀,所以在这里只需要配置 apptest,注意,这里必须将这个菜单放到顶级,不然经过拼接后地址会不正确
配置完成后刷新主页面,可通过点击《微应用》菜单访问,在页面内部,点击《About》可以在微应用内进行切换,同时,主应用的浏览器地址也会跟随变化
# 1.2.2.2 配置单独路由页面的菜单
这里以 about 页面为例,因访问它的完整地址是/psmap/manager/apptest/about,所以我们可以在主应用中先配置一个目录,路由为 extension,再在这个目录内配置一个菜单并设置它的路由为 about,实现单独展示微应用某个路由页面的功能
| 菜单类型 | 菜单名称 | 路由地址 | 组件路径 |
|---|---|---|---|
| 目录 | 微应用 | apptest | / |
| 菜单 | 关于 | about | 使用微应用组件 |
配置完成后刷新主页面,可通过点击《微应用/关于》菜单访问,直接就可以看到 about 页面的内容,同时,主应用的浏览器地址也会跟随变化


# 二、添加扩展服务
这里使用项目中自带的扩展服务模板mapgis-boot-extension作为示例,可参考里面的README,下面简单介绍关键步骤
# 2.1 开发时调试
- 编译插件:可通过插件右键
Build Module或mvn clean compile来进行编译,对于带依赖的,可在整个项目上执行mvn clean package - 框架加载插件:需要在产品包
bin/startup-server.bat中添加相关启动参数
set JAVA_OPTS=-Xms256m -Xmx1024m -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=512m -Dfile.encoding=UTF-8 -DCONSOLE_CHARSET=GBK -DCONSOLE_WITH_JANSI=true -Dspring.output.ansi.enabled=ALWAYS -Dxxx.home=.
@REM 追加下面一行,注意修改%plugins_dir%的值
set JAVA_OPTS=%JAVA_OPTS% -Dpf4j.mode=development -Dpf4j.pluginsDir=D:\mapgis-boot-extension\mapgis-plugins -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005
这里的-Dpf4j.pluginsDir=指向的是插件所在的目录,对模板项目来说就是mapgis-plugins所在的目录
- 插件开启远程调试:通过设置插件项目的Configurations可开启JVM远程调试(Add Remote JVM Debug)
# 2.2 部署后调试
插件打包:执行mvn package可进行插件打包
插件部署:将打包好的插件xyz-plugin.jar或xyz-plugin.zip放到产品包下的的plugins目录内
框架加载插件:需要在产品包
bin/startup-server.bat中添加相关启动参数
set JAVA_OPTS=-Xms256m -Xmx1024m -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=512m -Dfile.encoding=UTF-8 -DCONSOLE_CHARSET=GBK -DCONSOLE_WITH_JANSI=true -Dspring.output.ansi.enabled=ALWAYS -Dxxx.home=.
@REM 追加下面一行,注意修改%plugins_dir%的值
set JAVA_OPTS=%JAVA_OPTS% -agentlib:jdwp=transport=dt_socket,server=y,suspend=n,address=5005
- 插件开启远程调试:通过设置插件项目的Configurations可开启JVM远程调试(Add Remote JVM Debug)
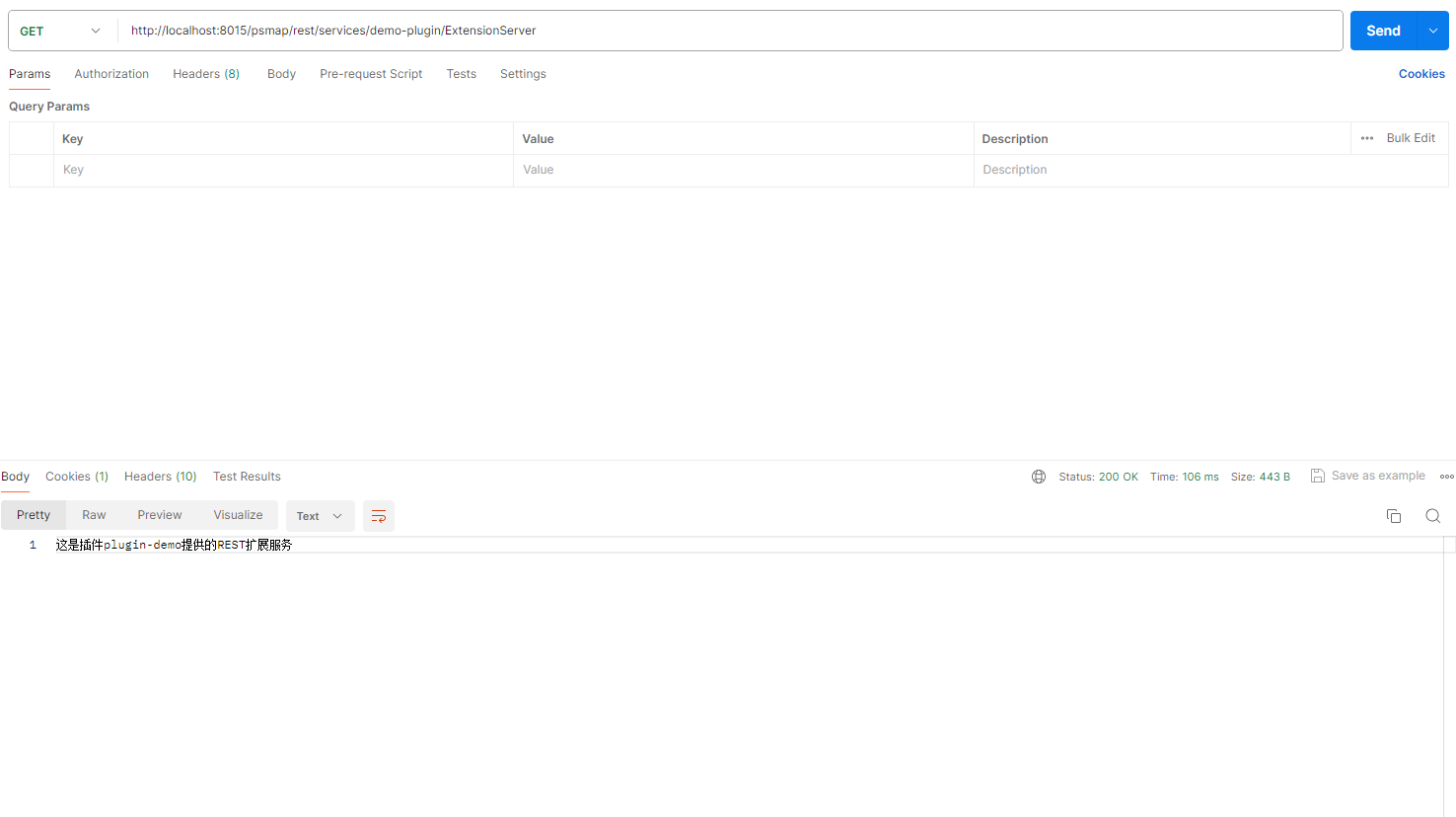
# 2.3 访问扩展服务
不管是开发时编译完插件还是打包后部署好插件,只要框架完成了插件的加载,就可以访问插件的服务了,对于demo-plugin插件来说,REST服务的访问基地址为http://localhost:8015/psmap/rest/services/demo-plugin/ExtensionServer
其中
demo-plugin为插件id,对应plugin.properties或pom.xml文件中plugin.id的属性值

# 三、微应用访问扩展服务
下面是一个简单的示例,在微应用示例项目中的About.vue页面中添加如下代码:
<template>
<div class="about">
<h1>This is an about page</h1>
<a-row>
<a-col :span="12">
<a-input v-model="message" style="width: 50%; float: right; margin-right: 10px"></a-input>
</a-col>
<a-col :span="12"><a-button @click="getMessage" style="float: left">获取信息</a-button></a-col>
</a-row>
</div>
</template>
<script>
import axios from 'axios'
export default {
data() {
return {
message: ''
}
},
methods: {
getMessage() {
axios
.get('http://localhost:8015/psmap/rest/services/demo-plugin/ExtensionServer')
.then(response => {
// 请求成功时的处理
this.message = response.data
})
.catch(error => {
// 请求失败时的处理
console.error('请求失败,错误信息:', error)
})
}
}
}
</script>
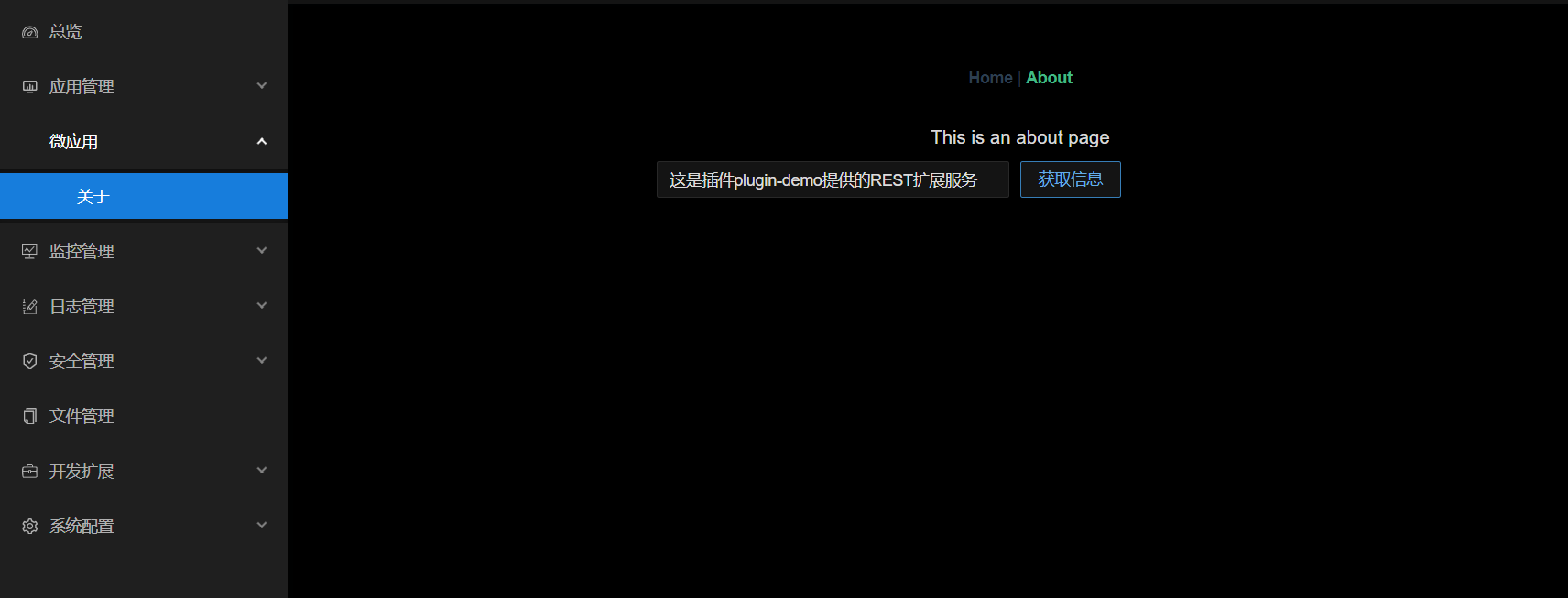
请求成功即可获取相应接口数据,页面效果如下:

你可以根据自己的需要,在扩展服务和微应用里面增加更多你想要的功能。
