矢量瓦片
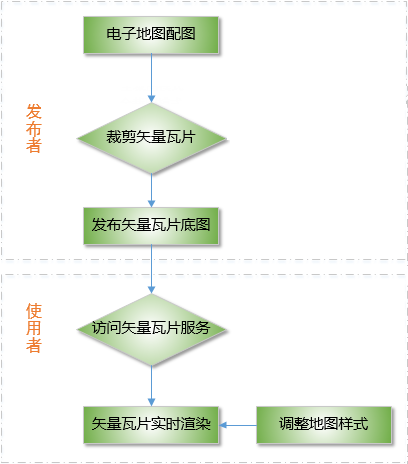
MapGIS中矢量瓦片工作流程如下:

1. 矢量瓦片底图的提供者,按照各类地图的分级显示要求进行配图;
2. 矢量瓦片底图的提供者,对地图进行切分,生成并存储矢量瓦片;
3. 矢量瓦片底图的提供者,通过地图瓦片服务对外提供矢量瓦片底图;
4. 矢量瓦片底图的使用者,通过访问地图瓦片服务获取所需矢量瓦片底图瓦片;
5. 矢量瓦片底图的使用者,将获取到的矢量瓦片底图瓦片在客户端按级别进行实时渲染绘制显示;
6. 矢量瓦片底图的使用者,可以在客户端,调整地图样式。
矢量瓦片裁剪
 功能说明
功能说明
矢量瓦片是包含多个比例尺级别的矢量切片数据。相对于栅格瓦片,矢量瓦片能够适应高分辨的显示设备需求,并可以在前端实时改变显示样式。
MapGIS矢量瓦片裁剪时,可直接保留地图文档的配图信息,包括数据图层的组织结构、可见显示比例尺范围、显示样式等信息。
用户可在MapGIS 桌面端先配置地图的显示效果,裁剪为矢量瓦片后,矢量瓦片中包含了地图配图效果。同时,裁剪为矢量瓦片后,用户可在Web端展示矢量瓦片时配置地图显示效果。建议用户先了解瓦片裁剪基础知识。
提示:
1. 矢量瓦片裁剪结果还是矢量数据,因此配图应尽量保证每一个显示比例尺下数据量不会太大。
2. MapGIS矢量瓦片可继承原始地图的大多数配图效果,但部分样式不支持,裁剪矢量瓦片时可显示日志信息。
 操作说明
操作说明
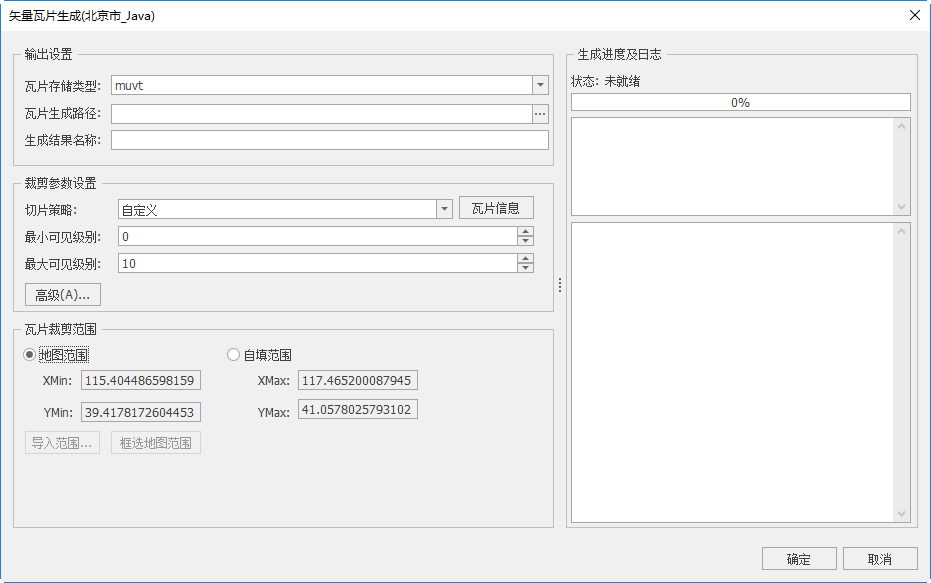
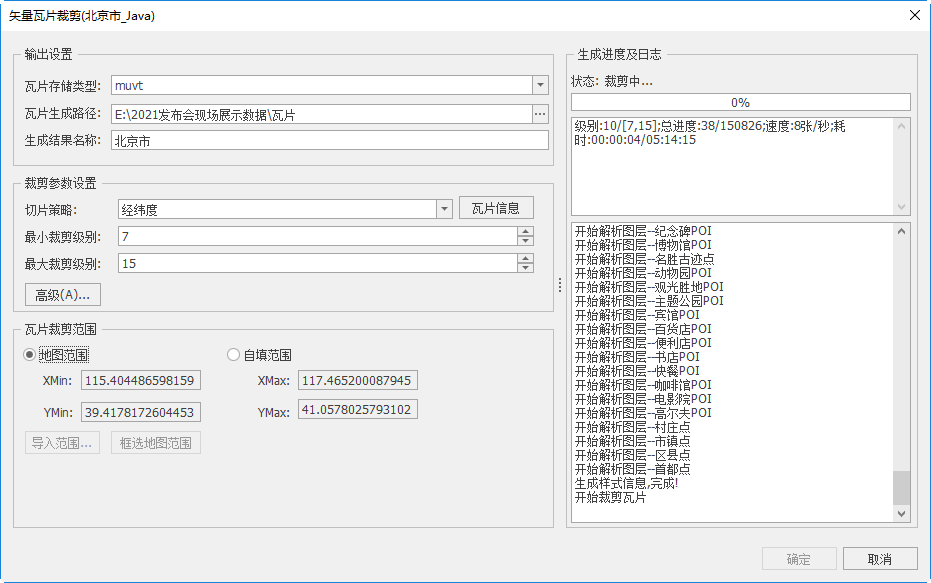
1. 打开已配图完成的矢量地图,启动"工具"面板->"矢量瓦片裁剪"功能,弹出创建矢量瓦片的对话框。

- 【瓦片存储类型】:目前可支持如下几种类型:
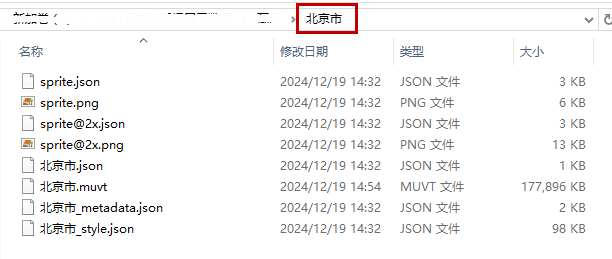
- muvt:保存为本地的muvt格式矢量瓦片。设置结果路径及文件夹名称后,结果矢量瓦片以文件夹存储,包括如下内容:

- *.json:记录矢量瓦片中心点坐标、裁剪级数信息;
- *.muvt:矢量瓦片数据,通过*.muvt文件进行存储;
- *_metedata.json:矢量瓦片元数据信息,包括裁剪范围、裁剪各级数比例尺等信息;
- *_style.json:矢量瓦片样式文件。可通过修改此文件信息来调整矢量瓦片显示样式;
- sprite.jon/sprite.png/sprite@2x.json/sprite@2x.png:记录地图中所有使用到的符号样式,包括点样式、特殊线样式及区填充。

- MongoDB:保存到MongoDB数据库中;
- Mbtiles:mbtiles标准格式的矢量瓦片,要求地图投影必须为web墨卡托投影。选择Mbtiles格式时,裁剪策略只能选择Web墨卡托模式;
- PostgreSQL:将结果栅格瓦片存储在PostgreSQL数据库中。
- muvt:保存为本地的muvt格式矢量瓦片。设置结果路径及文件夹名称后,结果矢量瓦片以文件夹存储,包括如下内容:
提示:
MapGIS 本地瓦片格式*.muvt仅适用于单个客户机使用,不适用于通过共享目录给多个客户机同时使用。若用户希望多个客户机可以使用同一个矢量瓦片数据,建议使用MongoDB或PostgreSQL数据库存储。
2. 选择裁剪策略及级别。
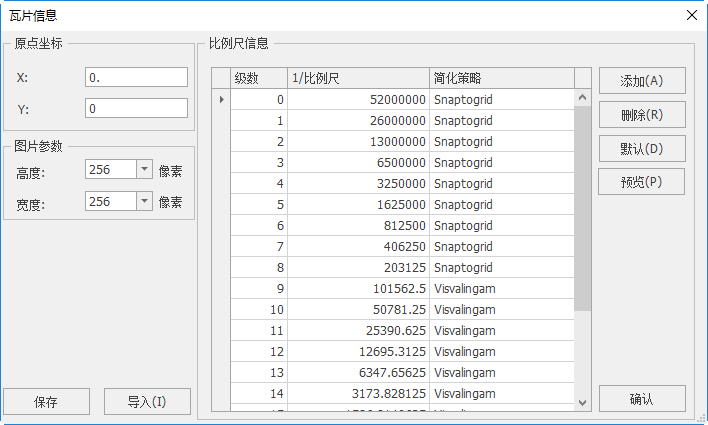
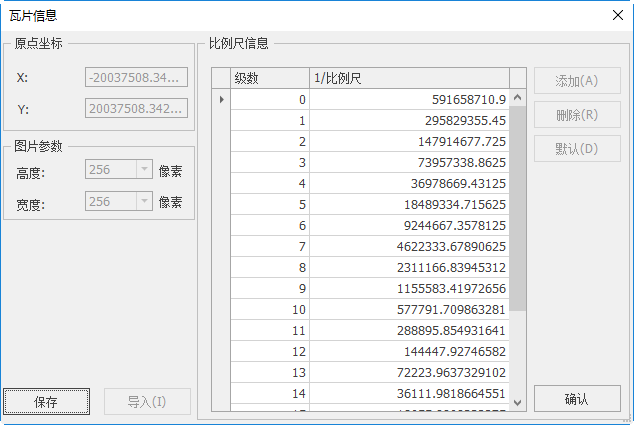
【自定义】:自定义裁图模式,对地图的空间参照系没有要求,用户可自定义各裁剪参数:

原点坐标:设置裁剪地图文档时,第一个裁剪网格的原点。用户可以在“原点坐标”栏中,输入裁剪网格的左上角的XY值,来确定原点坐标。默认原点为(0,0);
图片高度/宽度:设置生成的矢量瓦片划分网格大小;
比例尺信息:设置裁剪级别与比例尺关系。
- 添加:可以添加瓦片级数,同时系统会以上一级比例尺的2倍的比例计算出新比例尺。同时,用户在比例尺栏中点击比例尺,也可以手动输入新的比例尺;
- 删除:可以删除选中的级数;
- 默认:会弹出“级数个数设置”对话框,用户可以设置第一级比例尺及级数个数,系统会自动按照2倍关系计算比例尺。如下图所示:
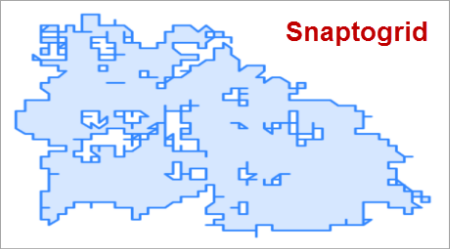
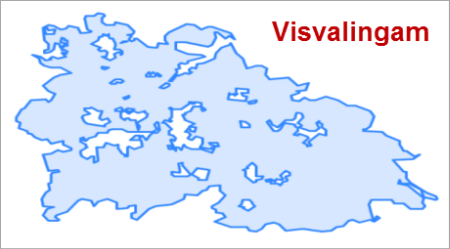
- 简化策略:系统提供了Snaptogrid和Visvalingam两种化简算法,化简效果如下:


提示:
"Snaptogrid"对矢量图层的抽稀效果更明显,可有效降低数据量,适用于小比例尺级别;"Visvalingam"更趋近于原始数据效果,可有效保留数据原始形态,但若在小比例尺级别使用会导致矢量瓦片数据量过大,因此适用于大比例尺级别。
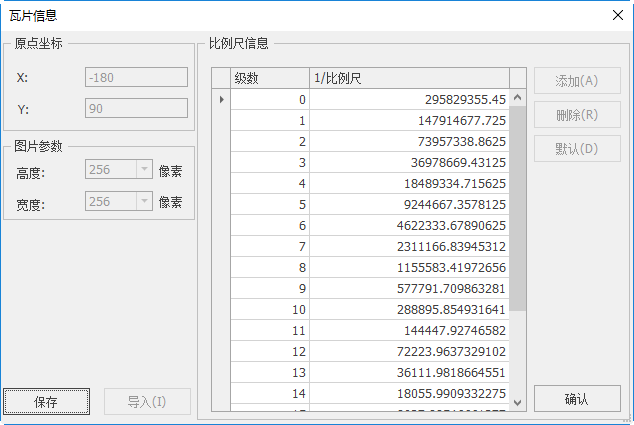
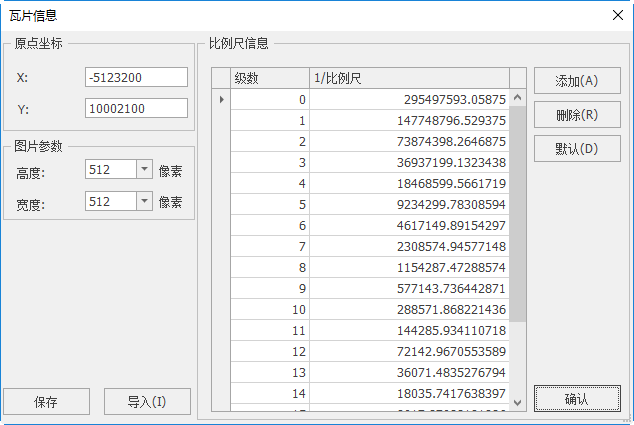
【经纬度】:目前Web地图常用的一种裁图模式。要求地图的空间参照系必须为地理坐标系,否则无法使用此裁剪策略。裁剪参数如下图所示:

- 【web墨卡托】:目前Web地图常用的一种裁图模式。要求地图的空间参照系必须为Web墨卡托投影坐标系,否则无法使用此裁剪策略。裁剪参数如下图所示:

- 【高斯克吕格】:针对高斯克吕格投影坐标系的一种自定义裁剪模式,要求地图的空间参照系必须为高斯克吕格投影坐标系。默认参数如下所示,用户也可自定义:

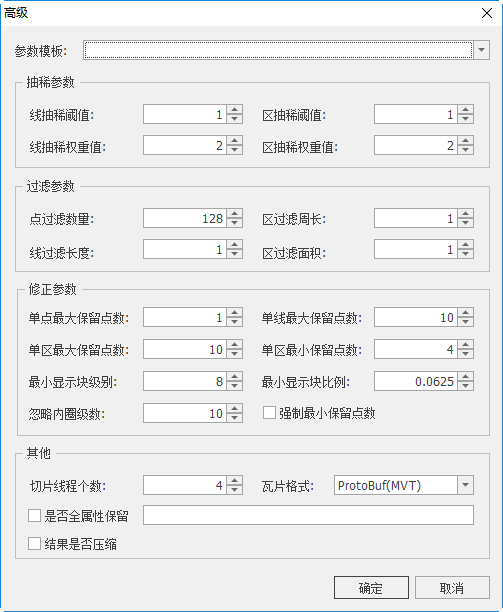
3. 设置高级选项。

- 【参数模版】:针对不同数据范围、地图类型,系统提供了如下四种模板,用户可直接使用模板中自带的的裁剪参数信息;

- 【切片线程个数】:采用多线程裁剪时,可设置切片线程个数;
- 【瓦片格式】:设置单个矢量瓦片存储格式;
- 【是否全属性保留】:勾选时,可保留所有属性字段及值信息。用户也可输入属性字段名称,保留指定属性字段及值信息。多个属性字段间通过";"进行分隔。若用户希望在前端进行查询等操作,建议保留属性字段;
- 【结果是否压缩】:勾选时,可压缩结果矢量瓦片;
- 【是否裁剪老版本矢量瓦片】:裁剪10.7.2.10及以前版本的经纬度或Web墨卡托策略的矢量瓦片。仅用户选择经纬度或Web墨卡托策略时,且地图已开启动态投影,动态投影坐标系为"地理坐标系(WGS84)"或"Web墨卡托投影"时,该参数才可见。老版本矢量瓦片在显示上存在若干问题,不建议用户使用。
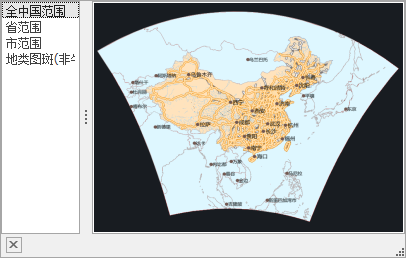
4. 设置裁剪范围。
- 【地图范围】:默认取地图的最大范围;
- 【自填范围】:用户可交互输入矩形范围值作为裁剪范围;可导入数据,将数据的外包矩形范围作为裁剪范围;可在地图中交互绘制一个矩形区范围作为裁剪范围。
5. 点击"确定",开始执行矢量瓦片裁剪。
提示:
矢量瓦片裁剪时,会先解析图层样式信息,部分样式不支持可能会导致矢量瓦片显示效果与原始数据略有差异。用户可根据日志信息,手动调整配图样式,保证原始地图与矢量瓦片显示效果一致;

矢量瓦片样式限制
MapGIS Desktop配图灵活度非常高,但是前端显示矢量瓦片时,采用Mobox引擎,地图配图样式相对比较局限。导致部分MapGIS地图生成矢量瓦片时,不支持地图样式的转换。
1. 仅支持点/线/区简单要素类及注记类数据,其他数据类型暂不支持;
2. 不支持开启了"符号随图缩放"的图层;
3. 对于非传统专题图配图,不支持特殊符号层,如整饰线符号、渐变填充符号、xy方向重复无规律的区填充符号层等
4. 对于“嵌入式”符号化,线样式不支持标记线、渐变线、电力线、箭头线等非常规线样式;区填充不支持线性渐变填充、矩形渐变填充、圆形填充等非常规填充样式;
5. 不支持图层使用了特殊过滤条件,如like,is null,max,min等;
6. 不支持图层属性中开启自绘驱动;
7. 动态注记不支持矩阵注记;
矢量瓦片更新
更新样式
 功能说明
功能说明
当地图仅修改了配图样式时,可通过此功能更新已裁剪的矢量瓦片样式,从而调整矢量瓦片的效果。
提示:
部分情况下,更新样式时需同步更新矢量瓦片数据才起效,仅更新样式意义不大。
1. 如图层是通过“嵌入式”符号化方式显示时,修改某个图元的图形参数。由于原来生成矢量瓦片时会根据图形参数的信息自动创建分类信息,现在调整样式时并没有新增类别的矢量瓦片数据,依然显示为原始的效果;
2. 如图层原来显示比例尺为1:100000~1:10000,将其显示比例尺范围调整为1:100000~1:2000。由于原始生成矢量瓦片时,该图层的数据范围是1:100000~1:10000,即使调整了显示样式,在1:10000~1:2000间由于没有矢量瓦片数据,依然不可见;
 操作说明
操作说明
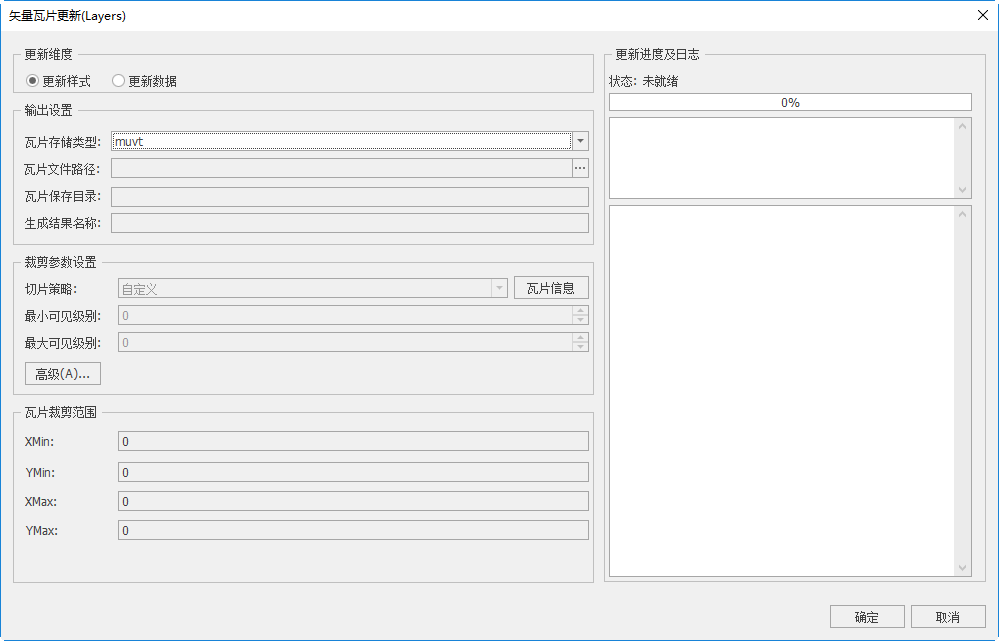
1. 打开已配图完成的矢量地图,启动"工具"面板->"矢量瓦片更新"功能,弹出如下对话框:

2. 切换到"更新样式",选择一个已有的矢量瓦片数据,可支持mut、mbtiles、MongoDB、PostgreSQL四种矢量瓦片格式;
3. 点击"确定"执行矢量瓦片更新操作。
更新数据
 功能说明
功能说明
当地图配图的数据发生局部变化时,可通过"更新数据"方式,对矢量瓦片局部区域数据进行更新。
提示:
矢量瓦片更新数据时,若该范围数据使用了新的配图样式,还需执行更新样式后才能正常显示矢量瓦片。
 操作说明
操作说明
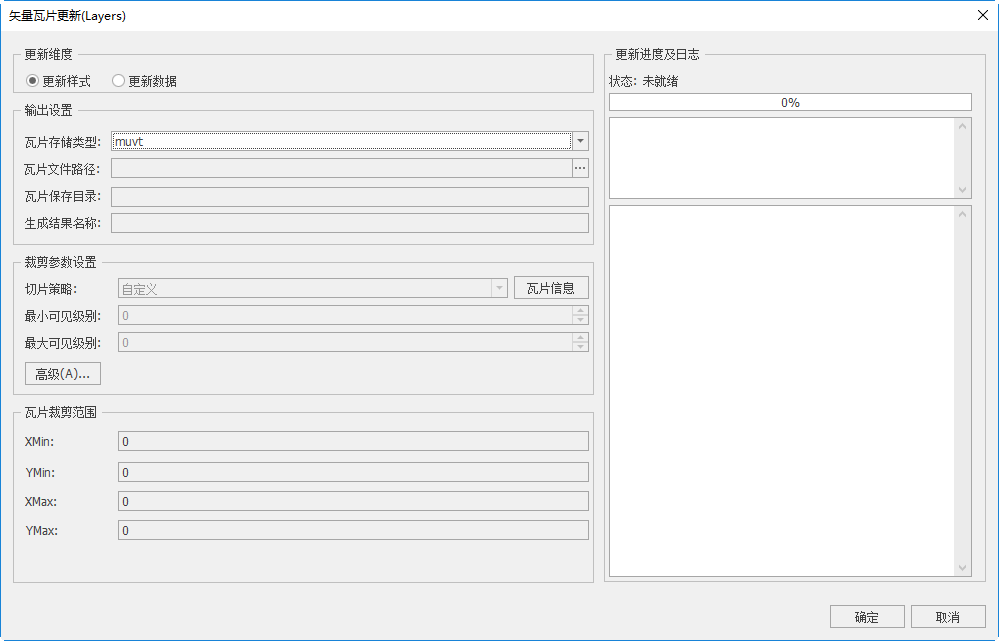
1. 打开已配图完成的矢量地图,启动"工具"面板->"矢量瓦片更新"功能,弹出如下对话框:

2. 切换到"更新数据",选择一个已有的矢量瓦片数据,可支持mut、mbtiles、MongoDB、PostgreSQL四种矢量瓦片格式;
3. 设置更新范围,点击"确定"执行矢量瓦片更新操作。
发布/浏览矢量瓦片
 功能说明
功能说明
MapGIS 裁剪生成矢量瓦片后,可在MapGIS IGServer中发布矢量瓦片服务,并浏览地图效果。
若矢量瓦片裁剪时包含了地图配图信息,在web端显示,可继承原地图显示效果。
 操作说明
操作说明
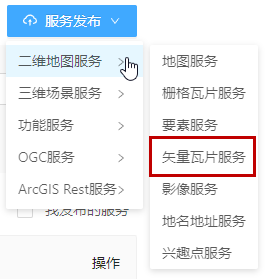
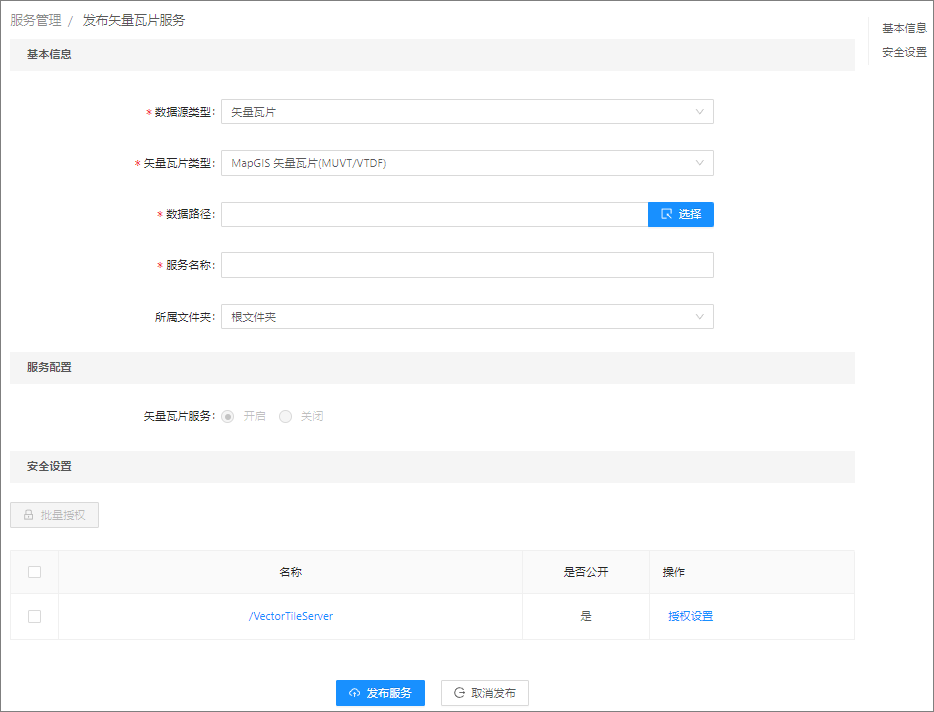
1. 登录到MapGIS IGServer,启动"服务管理"->"服务发布"->"二维地图服务"->"矢量瓦片服务"功能,进入如下页面:


2. 设置矢量瓦片信息:
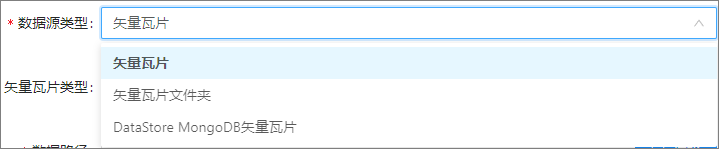
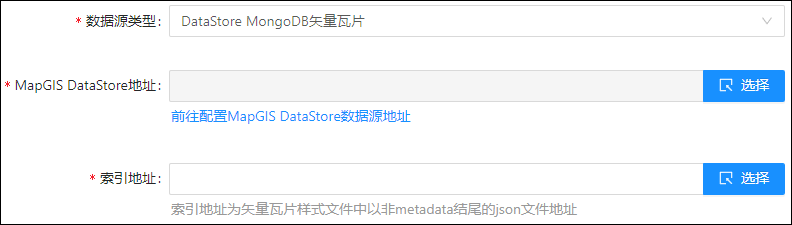
【数据源类型】:包括如下三种数据源类型:

- 矢量瓦片:包括MapGIS矢量瓦片(MUVT、VTDF)、MapGIS矢量瓦片(MongoDB)、MapGIS矢量瓦片(目录格式)、MBTiles四种类型。MapGIS矢量瓦片(MUVT、VTDF)是MapGIS裁剪好的MUVT或VTDF瓦片(格式为*.MUVT/*.VTDF);MapGIS矢量瓦片(MongoDB)是直接存储在MongoDB数据库中的矢量瓦片数据;MapGIS矢量瓦片(目录格式)是以目录格式存储的MapGIS矢量瓦片;MapGIS Tile(MBTILES)是以MBTILES瓦片(格式为*.MBTILES)格式存储的矢量瓦片。

- 矢量瓦片文件夹:当有多个矢量瓦片文件时,可通过文件夹方式进行批量发布;

- DataStore MongoDB矢量瓦片:DataStore大数据的MongoDB数据源中存储的栅格瓦片。

【服务名称】:设置当前服务的名称;
【所属文件夹】:设置当前服务的所属文件夹。
3. 单击“发布矢量瓦片”按钮,完成发布瓦片服务的操作。界面会提示发布是否成功,若发布成功,地图与数据服务列表会显示此服务,也可直接单击预览查看服务发布的结果。

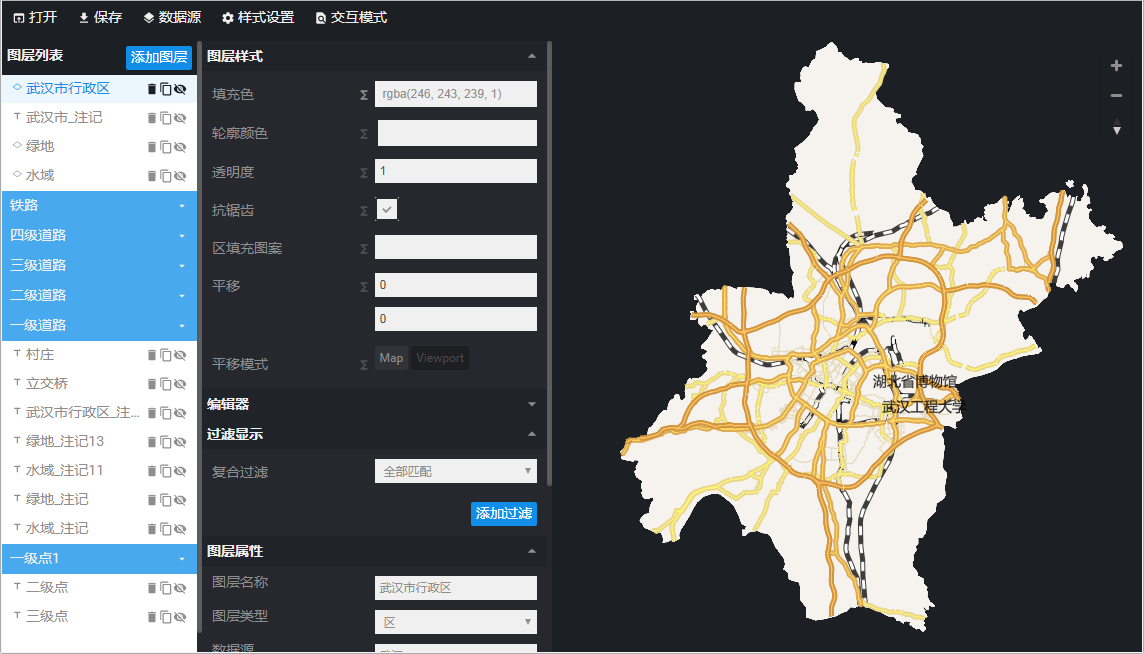
修改矢量瓦片样式
MapGIS在web端显示矢量瓦片效果时,采用MapboxGL地图显示渲染框架,将数据层划分为background(背景)、circle(点)、line(线)、fill(区)和symbol(标记符号)五种类型,用户可在界面层实时修改地图渲染效果。
background(背景)
| 参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 填充色 | 背景填充颜色 | - | - | - | "background-color": "rgba(221, 92, 92, 1)" |
| 背景模式 | 背景填充符号的类型。 | - | - | - | "background--pattern": "respt_首都" |
| 透明度 | 填充符号的透明效果,透明度取值为0 到1之间的任意整数,1表示不透明,0表示完全透明。 | - | - | 1 | "background-opacity": 1 |
circle(点)
| 参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 子图颜色 | 圆符号RGB颜色值 | - | - | "circle-color": "rgba(245, 8, 46, 0.5)" | |
| 半径 | 圆符号半径 | - | 像素 | 5 | "circle-radius": 10 |
| 透明度 | 点符号填充透明度,1为不透明,0为全透明 | - | - | 1 | "circle-opacity": 0.5 |
| 模糊化 | - | - | 0 | "circle-blur": 0 | |
| 笔颜色 | 圆形符号边界RGB颜色 | - | - | "circle-stroke-color":"rgba(230, 13, 13, 1)" | |
| 笔宽 | 圆形符号边界宽度 | - | 像素 | 0 | "circle-stroke-width": 4 |
| 笔颜色透明度 | 变宽透明度,1为不透明,0为全透明 | - | - | 1 | "circle-stroke-opacity": 0.7 |
| 节距模式 | - | - | "circle-pitch-scale": "viewport" | ||
| 平移模式 | - | - | "circle-translate-anchor": "map" | ||
| 平移 | X/Y方向平移量 | - | 像素 | 0 | "circle-translate": [ 10, 0 ] |
line(线)
| 参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 线颜色 | 线颜色 | "line-color": "rgba(211, 12, 43, 1)" | |||
| 线宽 | 线宽 | 像素 | 1 | "line-width": 1, | |
| 透明度 | 线的透明度 | 1 | |||
| 模糊化 | 线边界模糊 | 像素 | 0 | "line-blur": 0 | |
| 线头 | 线头类型,可选择圆头、平头和方头 | Butt | "line-cap": "butt" | ||
| 拐角 | 线的拐角类型,可选Bevel、Round和Miter | Miter | "line-join": "Miter" | ||
| 斜接限制 | 自动将拐角类型由miter改成bevel | 拐角选择为Miter | 2 | "line-miter-limit": 2 | |
| 圆角限制 | 自动将拐角类型由round改成miter | 拐角选择为Round | 1.05 | "line-round-limit": 1.05 | |
| 虚线和间隔样式 | 描述线图层轮廓的虚线和间隔样式,是虚线和间隙值的集合(奇数项为虚线长度;偶数项为间隙长度) | 线宽单位 | "line-dasharray": [ 6, 3, 3, 3 ] | ||
| 线偏移 | 相对原始线偏移量,根据设置的正负数向左右偏移 | 像素 | 0 | "line-offset": 0 | |
| 线填充图案 | 线的填充图案 | "line-pattern": "othnt_point" | |||
| 平移 | 相对原始线的偏移量 | 像素 | 0,0 | "line-translate": [ 0, 0 ] | |
| 平移模式 | 选择平移模式为map或viewport | 线设置平移 | Map | "fill-translate-anchor": "map" | |
| 间隔宽度 | 双线的间隔宽度 | 像素 | 0 | "line-gap-width": 0 |
fill(区)
| 参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 区填充图案 | 填充符号的类型。 | - | - | "fill-pattern": "respt_首都" | |
| 填充色 | 填充矢量瓦片区图层的颜色。 | - | RGB | "fill-outline-color": "rgba(221, 92, 92, 1)" | |
| 轮廓颜色 | 填充矢量瓦片区边界的颜色。 | - | RGB | "fill-color": "rgba(190,220,175,1.0)" | |
| 透明度 | 填充符号的透明效果,透明度取值为0 到1之间的任意整数,1表示不透明,0表示完全透明。 | - | 1 | "fill-opacity": 1 | |
| 抗锯齿 | 消除区边缘出现凹凸锯齿,使之平滑显示 | - | true | "fill-antialias": true | |
| 平移模式 | 选择平移模式为map或viewport | - | map | "fill-translate-anchor": "viewport" | |
| 平移 | 基于原始位置上,再按照屏幕坐标偏移 | - | 像素 | 0,0 | "fill-translate": [ 0, 0 ] |
symbol(标记)
| 参数名称 | 参数含义 | 前提条件 | 单位 | 默认值 | CSS示例 |
|---|---|---|---|---|---|
| 位置 | 注记模式,有点和线两种 | - | - | point | "symbol-placement": "line" |
| 间距 | 线上重复标记注记的间距?可是为10、0时候不对? | 线模式下才可用 | 像素 | 250 | "symbol-spacing": 100 |
| 是否描边 | 瓦片边缘 | - | - | false | "symbol-avoid-edges": true |
| 文本 | 注记所在属性字段 | - | - | "text-field": "{Name_chn}" | |
| 字体 | 注记的字体 | 已设置注记文本 | - | - | "text-font": [ "微软雅黑", "微软雅黑" ] |
| 字号 | 注记大小 | 已设置注记文本 | 像素 | 16 | "text-size": 30 |
| 文本颜色 | 注记颜色 | 已设置注记文本 | - | - | "text-color": "rgba(255, 0, 0, 1)" |
| 文本透明度 | 注记透明度 | 已设置注记文本 | - | 1 | "text-opacity": 1 |
| 最大宽度 | 用于文本换行的最大宽度 | 已设置注记文本 | Ems(浏览器字体大小) | 10 | "text-max-width": 3 |
| 文本行高 | 换行时的行上下间距 | 已设置注记文本 | Ems(浏览器字体大小) | 1.2 | "text-line-height": 2 |
| 字符间距 | 字符间的行间距 | 已设置注记文本 | Ems(浏览器字体大小) | 0 | "text-letter-spacing": 1 |
| 文本间距 | 多个文本间距,若小于此间距,会自动进行避让不显示 | 已设置注记文本 | 像素 | 2 | "text-padding": 4 |
| 文本光环颜色 | 字体外轮廓颜色 | 已设置注记文本 | - | - | "text-halo-color": "rgba(0, 0, 0, 1)" |
| 文本光环宽度 | 字体外轮廓宽度 | 已设置注记文本 | 像素 | 0 | "text-halo-width": 2 |
| 文本光环模糊化 | 字体外轮廓模糊化的宽度 | 已设置注记文本 | 像素 | 0 | "text-halo-blur": 0 |
| 文本允许重叠 | 勾选时,即使多个文本间存在冲突,也会全部显示 | 已设置注记文本 | - | false | "text-allow-overlap": false |
| 忽略位置 | 勾选时,即使子图符号间存在冲突,也会全部显示 | 已设置注记文本 | - | false | "text-ignore-placement": false |
| 文本节距排列 | 自动匹配“旋转对齐”的值 | 已设置注记文本 | - | auto | "text-pitch-alignment": "auto" |
| 旋转对齐 | 已设置注记文本 | - | auto | "text-rotation-alignment": "auto" | |
| 文本对齐 | 换行对齐方式 | 已设置注记文本 | - | center | "text-justify": "left" |
| 文本排列 | 注记围绕定位点的方位 | 已设置注记文本 | - | center | "text-anchor": "left" |
| 最大角度 | 字符间最大变化角度? | 采用线模式注记 | 度 | 45 | "text-max-angle": 45 |
| 旋转角度 | 注记旋转角度 | 已设置注记文本 | 度 | 0 | "text-rotate": 0 |
| 是否保持垂直 | “位置”为“line” “旋转对齐”为“map” | - | true | "text-keep-upright": false | |
| 大小写转换 | None:不执行; Uppercase:所有字母用大写; Lowercase:所有字母用小写; | - | - | none | "text-transform": "none" |
| 文本偏移 | 注记在X/Y方向偏移值 | - | ems | 0,0 | "text-offset": [ 4, 5 ] |
| 文本可选 | 值为true,当注记与其他子图符号存在冲突时,只显示子图符号,不显示注记文本 | - | - | false | "text-optional": true |
| 文本平移排列 | - | map | "text-translate-anchor": "viewport" | ||
| 文本平移 | - | 像素 | 0,0 | "text-translate": [ 3, 4 ] | |
| 图符大小 | 注记填充图案的大小 | 已设置“注记填充图案” | 图标大小倍数 | 1 | "icon-size": 3 |
| 图符颜色 | 注记填充图案的颜色 | 已设置“注记填充图案” | - | "icon-color": "rgba(252, 0, 40, 1)" | |
| 图符透明度 | 注记填充图案的透明度 | 已设置“注记填充图案” | - | 1 | "icon-opacity": 0.5 |
| 注记填充图案 | 注记填充图案的样式 | - | - | - | "icon-image": "respt_首都" |
| 图符文本自适应 | - | - | none | "icon-text-fit": "none" | |
| 图符文本自适应间距 | 添加到'图标文本拟合'尺寸的附加区域的大小,按顺时针顺序:顶部,右侧,底部,左侧 | - | 像素 | 0,0,0,0 | "icon-text-fit-padding": [ 1, 2, 3, 4 ] |
| 图符间距 | - | 像素 | 2 | "icon-padding": 1 | |
| 图符光环颜色 | 子图 | - | - | - | "icon-halo-color": "rgba(245, 166, 35, 1)" |
| 图符光环宽度 | - | 像素 | 0 | "icon-halo-width": 1 | |
| 图符光环模糊化 | - | 像素 | 0 | "icon-halo-blur": 2 | |
| 是否重叠 | - | - | false | "icon-allow-overlap": true | |
| 忽略位置 | - | - | false | "icon-ignore-placement": true | |
| 图符可选 | - | - | false | "icon-optional": false | |
| 旋转排列 | - | - | auto | "icon-rotation-alignment": "map" | |
| 图符旋转 | - | 度 | 0 | "icon-rotate": 0 | |
| 是否保持垂直 | - | - | false | "icon-keep-upright": true | |
| 图符偏移 | - | 0,0 | "icon-offset": [ 1, 1 ] | ||
| 图符平移 | - | - | 0,0 | "icon-translate": [ 2, 2 ] | |
| 图符平移排列 | - | - | - | "icon-translate-anchor": "viewport" |
