# 主题定制
全空间一张图框架支持使用运行时加载主题插件包,支持主题的独立定制开发。
# 获取主题脚手架项目
您可以在 Gitee 上下拉MapGIS-Pan-Spatial-Map-Theme-Frame (opens new window)代码。 或者在 Github 上下拉MapGIS-Pan-Spatial-Map-Theme-Frame (opens new window)代码。
建议将 MapGIS-Pan-Spatial-Map-Theme-Frame 的源码和 MapGIS-Pan-Spatial-Map 的源码放在同一个目录下,方便后续的实时开发
在 MapGIS-Pan-Spatial-Map-Theme-Frame 源码根目录下运行命令:
$ yarn # 安装依赖
# 新增主题
脚手架中添加了快速添加主题的脚本命令,以减少开发者开发时的重复工作。
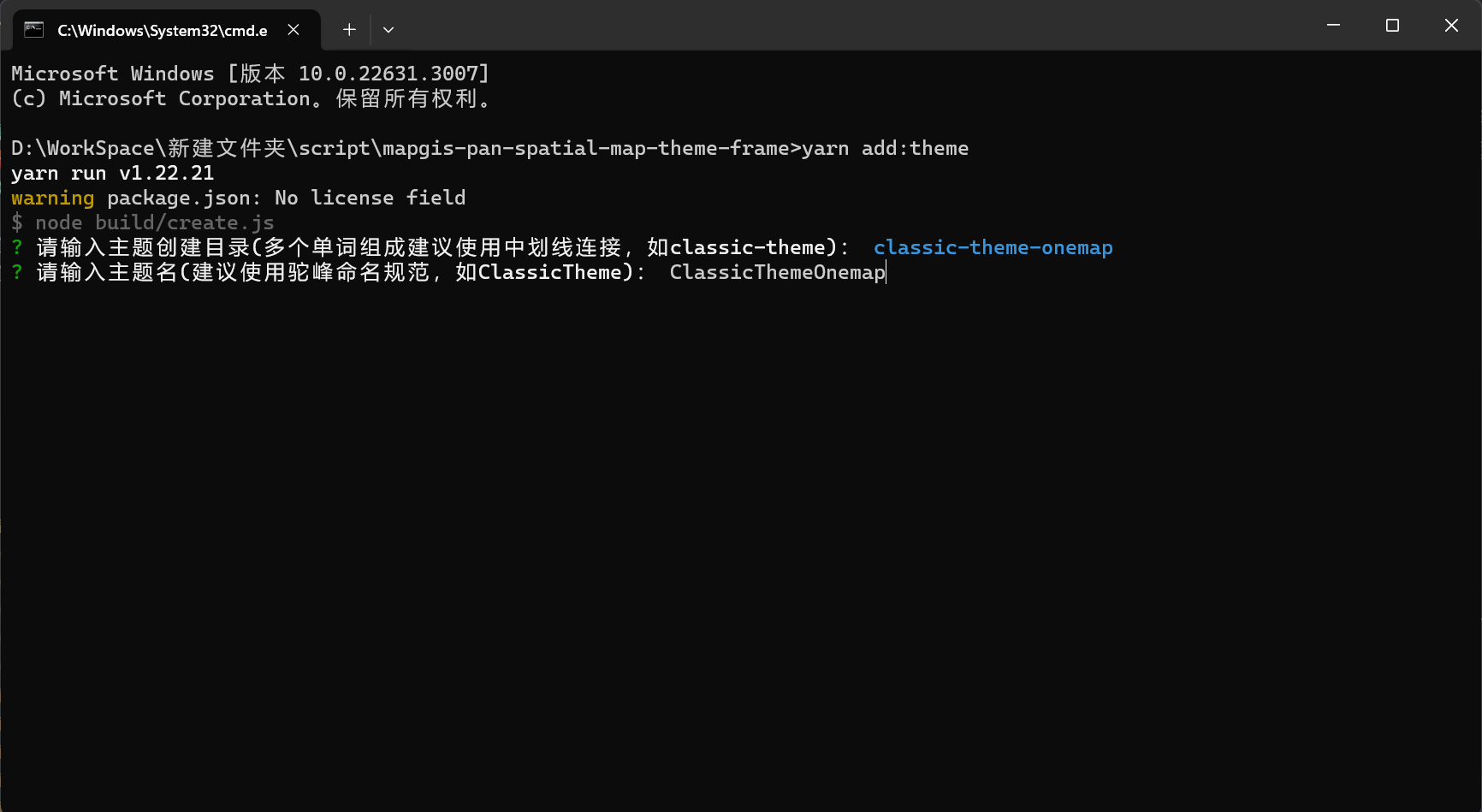
在 MapGIS-Pan-Spatial-Map-Theme-Frame 源码根目录下执行快速添加主题脚本命令。
$ yarn add:theme根据提示输入信息

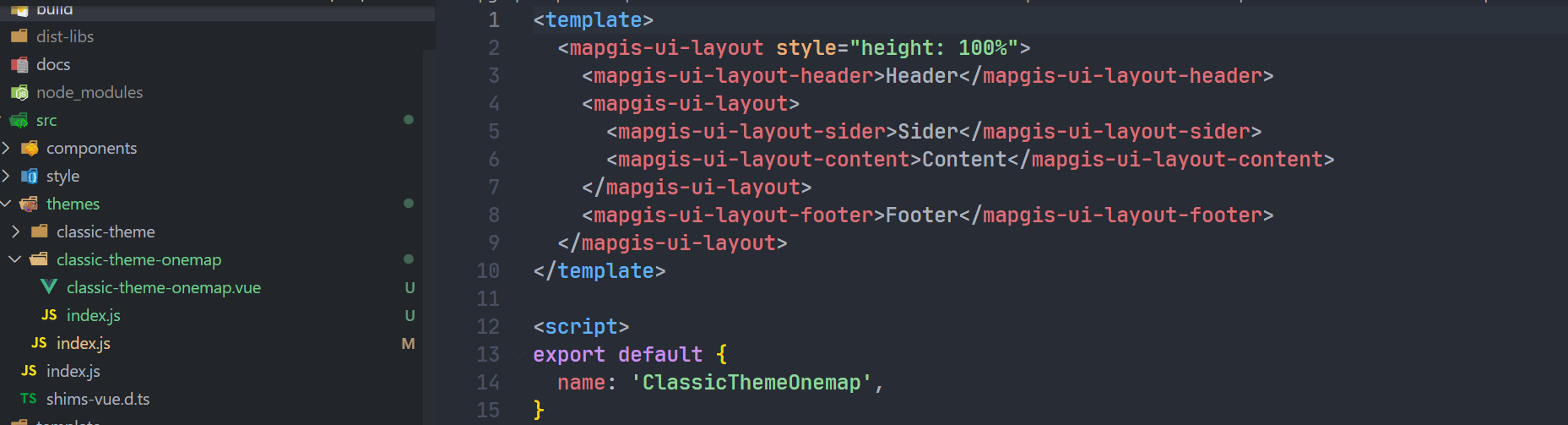
通过向导生成目录结构
根据向导操作后生成如下目录,主题内容则需要开发者自行编写

添加主题的配置信息
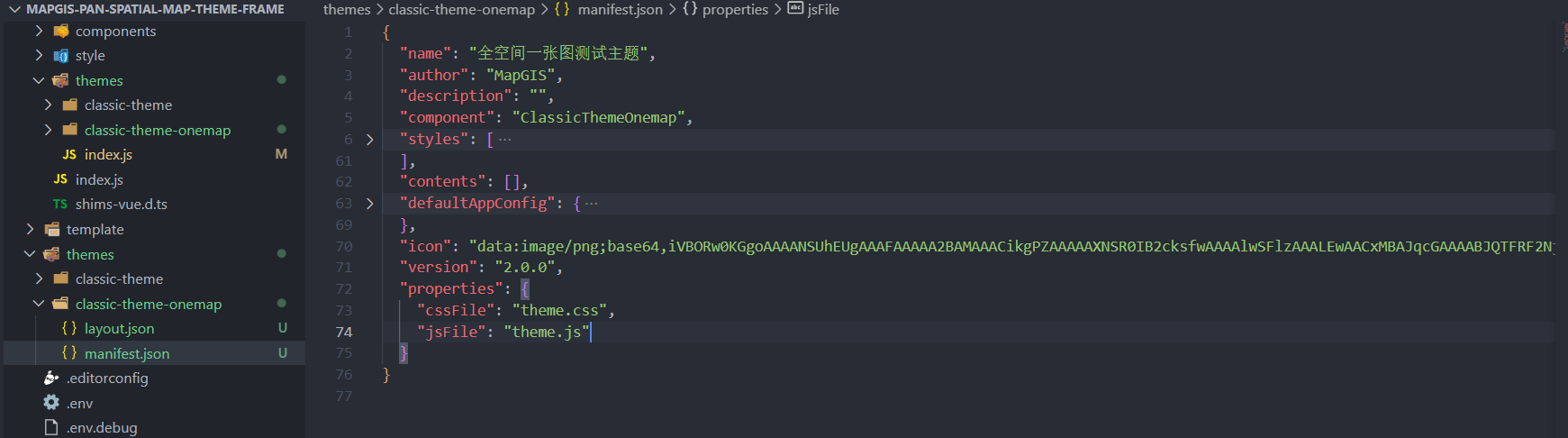
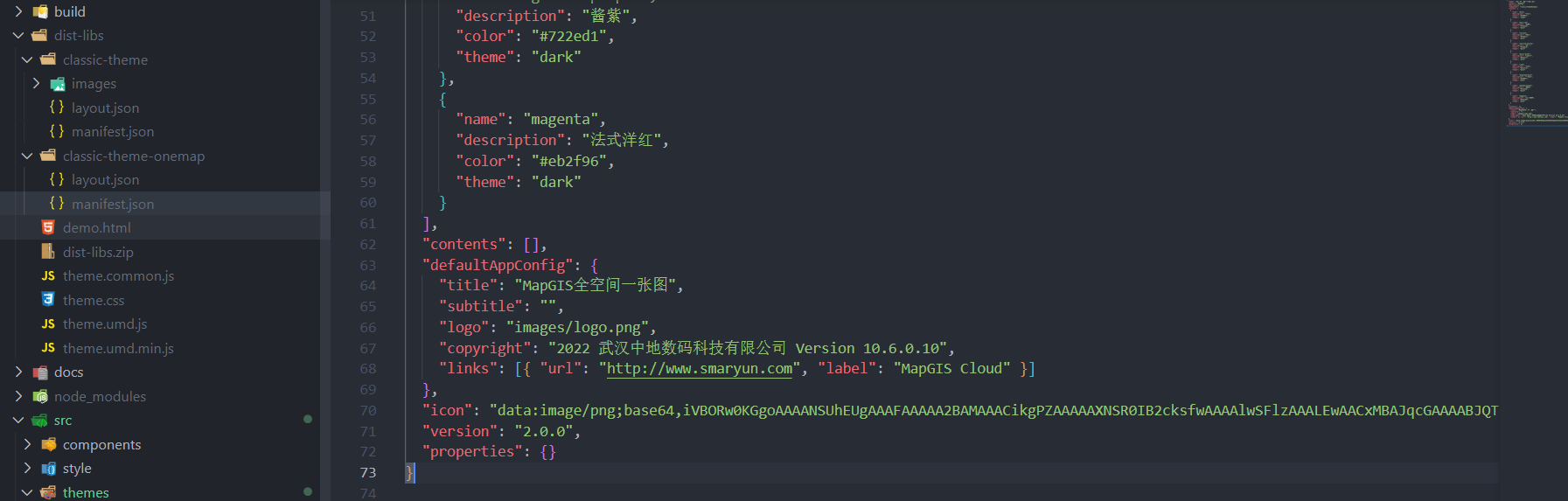
在 themes 文件夹中,我们需要对主题的信息进行配置,让项目在加载的时候能够进行准确的识别和加载。
主题配置文件需要自己手动创建,可以将示例里的配置文件复制到新主题对应的文件夹中,并修改配置文件中的内容。

主题布局文件为 layout.json,主题配置文件为 manifest.json。其详细介绍请参考主题配置文件。
// layout.json
{
"contentWidgets": {
"groups": []
},
"mapWidgets": {
"widgets": []
}
}
// manifest.json
{
"name": "全空间一张图测试主题",
"author": "MapGIS",
"description": "",
"component": "ClassicThemeOnemap",
"styles": [
{
"name": "dark",
"description": "暗蓝",
"color": "#1890ff",
"theme": "night"
},
{
"name": "dust-red",
"description": "薄暮",
"color": "#f5222d",
"theme": "dark"
},
{
"name": "volcano",
"description": "火山",
"color": "#fa541c",
"theme": "dark"
},
{
"name": "sunrise-yellow",
"description": "日出",
"color": "#fadb14",
"theme": "dark"
},
{
"name": "polar-green",
"description": "极光绿",
"color": "#3eaf7c",
"theme": "dark"
},
{
"name": "cyan",
"description": "明青",
"color": "#13c2c2",
"theme": "dark"
},
{
"name": "daybreak-blue",
"description": "拂晓蓝",
"color": "#1890ff",
"theme": "dark"
},
{
"name": "golden-purple",
"description": "酱紫",
"color": "#722ed1",
"theme": "dark"
},
{
"name": "magenta",
"description": "法式洋红",
"color": "#eb2f96",
"theme": "dark"
}
],
"contents": [],
"defaultAppConfig": {
"title": "MapGIS全空间一张图",
"subtitle": "",
"logo": "images/logo.png",
"copyright": "2022 武汉中地数码科技有限公司 Version 10.6.0.10",
"links": [{ "url": "http://www.smaryun.com", "label": "MapGIS Cloud" }]
},
"icon": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAAA2BAMAAACikgPZAAAAAXNSR0IB2cksfwAAAAlwSFlzAAALEwAACxMBAJqcGAAAABJQTFRF2NjYAAAAgICAAAAAj42Nx8TE0/zE5wAAAAZ0Uk5T////AP//ICV/3wAAAFxJREFUeJxjYCAWMAoSBQSGl0ImJSVlY8LAAKzQxcTZhUyFRkpowACH1UQrxGE1XiWhYDCqcFQhDoV4kzdZCqljNQSQqJCwOlJNpL7VVFeoGkoEGFU4qpAeCokFAI5fxNzdnOPYAAAAAElFTkSuQmCC",
"version": "2.0.0",
"properties": {
"cssFile": "theme.css", // 主题css文件
"jsFile": "theme.js" // 主题js文件
}
}
打包
以上工作完成后执行打包命令将项目进行打包。
$ yarn build # 正常打包,用于生产环境
$ yarn build:debug # 调试打包,用于开发环境
提示
打包前,应在 vue.config.js 中将 Webclient Vue 组件包和 Webclient JS 相关包排除,以减少打包后的文件大小。
// 在 vue.config.js 中将 Webclient Vue 组件包和 Webclient JS 相关包排除示例
configureWebpack: {
externals: {
'@mapgis/web-app-framework': '@mapgis/web-app-framework',
'@mapgis/cesium': '@mapgis/cesium',
'@mapgis/geojson-vt': '@mapgis/geojson-vt',
'@mapgis/mapbox-gl': '@mapgis/mapbox-gl',
'@mapgis/mapbox-gl-compare': '@mapgis/mapbox-gl-compare',
'@mapgis/mapbox-gl-draw': '@mapgis/mapbox-gl-draw',
'@mapgis/mapbox-gl-draw-circle': '@mapgis/mapbox-gl-draw-circle',
'@mapgis/mapbox-gl-draw-radius': '@mapgis/mapbox-gl-draw-radius',
'@mapgis/mapbox-gl-draw-static-mode': '@mapgis/mapbox-gl-draw-static-mode',
'@mapgis/mapbox-gl-inspect': '@mapgis/mapbox-gl-inspect',
'@mapgis/supercluster': '@mapgis/supercluster',
'@mapgis/webclient-cesium-plugin': '@mapgis/webclient-cesium-plugin',
'@mapgis/webclient-common': '@mapgis/webclient-common',
'@mapgis/webclient-es6-mapboxgl': '@mapgis/webclient-es6-mapboxgl',
'@mapgis/webclient-es6-service': '@mapgis/webclient-es6-service',
'@mapgis/webclient-plot': '@mapgis/webclient-plot',
'@mapgis/webclient-store': '@mapgis/webclient-store',
'@mapgis/webclient-vue-ui': '@mapgis/webclient-vue-ui',
'@mapgis/webclient-vue-mapboxgl': '@mapgis/webclient-vue-mapboxgl',
'@mapgis/webclient-vue-cesium': '@mapgis/webclient-vue-cesium',
},
},
由于在全空间一张图中已经引用了@mapgis/web-app-framework,而@mapgis/web-app-framework 的 package.json 中已引入了 Webclient Vue 组件包,比如@mapgis/webclient-vue-cesium、@mapgis/webclient-vue-mapboxgl、@mapgis/webclient-vue-ui 等,而 Webclient Vue 组件包的 package.json 中会引入 Webclient JS 相关包,因此,在 MapGIS-Pan-Spatial-Map 主应用中会有 Webclient Vue 和 Webclient JS 相关包的依赖。
项目打包
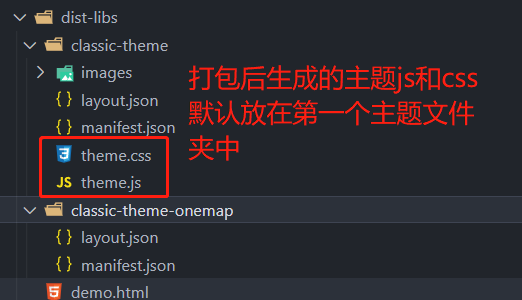
执行打包脚本后,项目源码目录下会新增 dist-libs 文件夹,打包后生成的主题 js 和 css 文件默认放在第一个主题文件夹中。

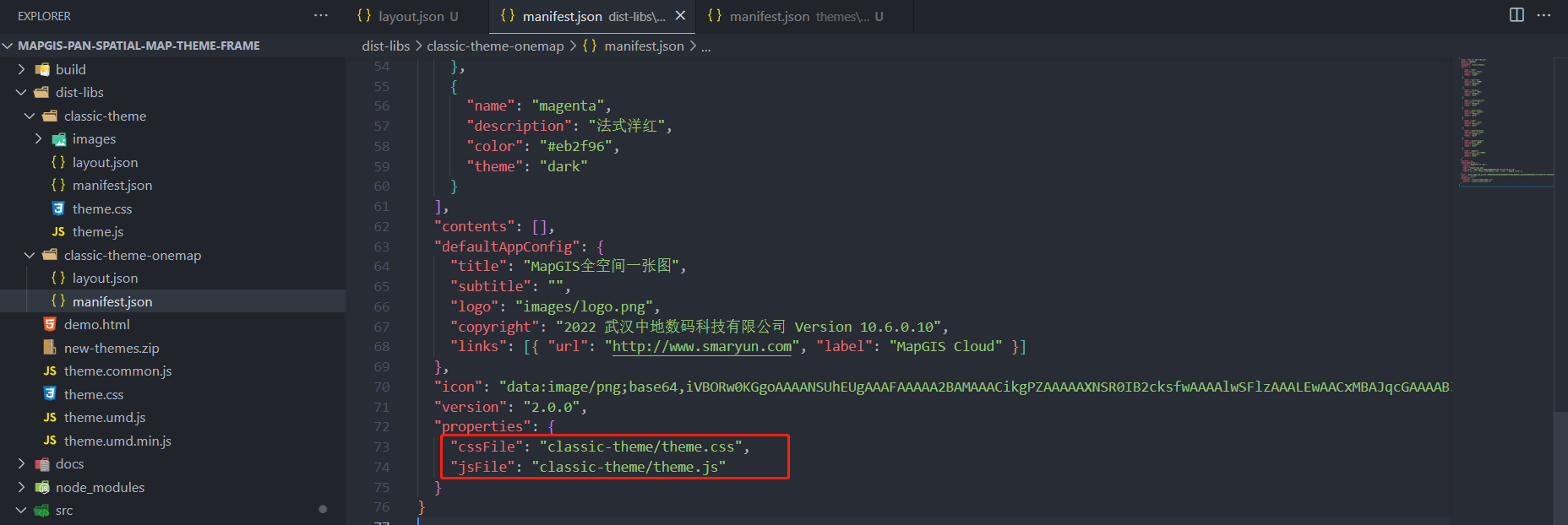
如果有多个主题,非第一个主题的其他主题的 manifest.json 文件中的 properties 属性需要指向第一个主题文件夹,如"classic-theme/theme.js"。

如果只需要非第一个主题的其他某一个主题,可以将打包后生成的主题 js 和 css 文件从第一个主题文件夹中复制到该主题对应的文件夹下,并参考第一个主题的 manifest.json 文件中的 properties 属性配置 theme.js 和 theme.css 路径,然后打包成 zip 即可。

项目使用
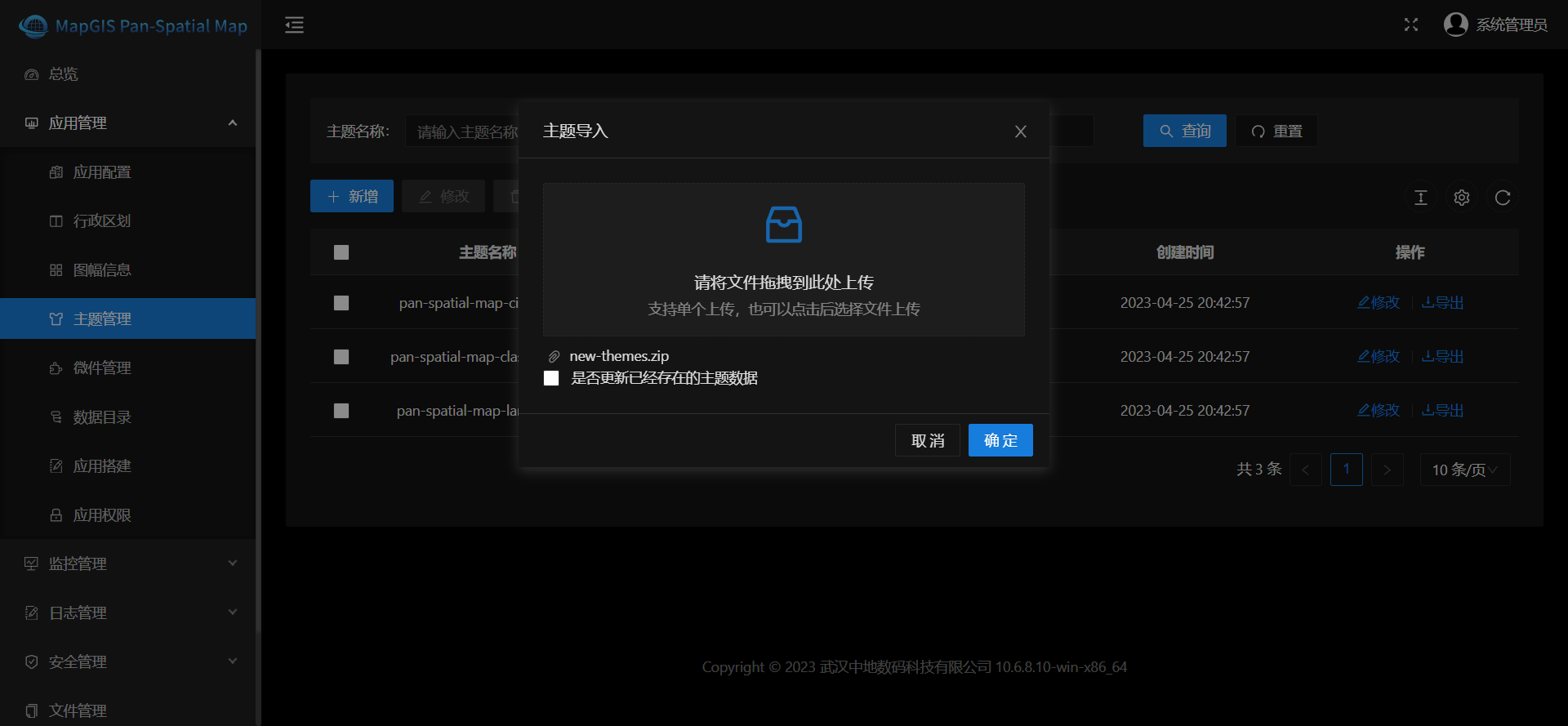
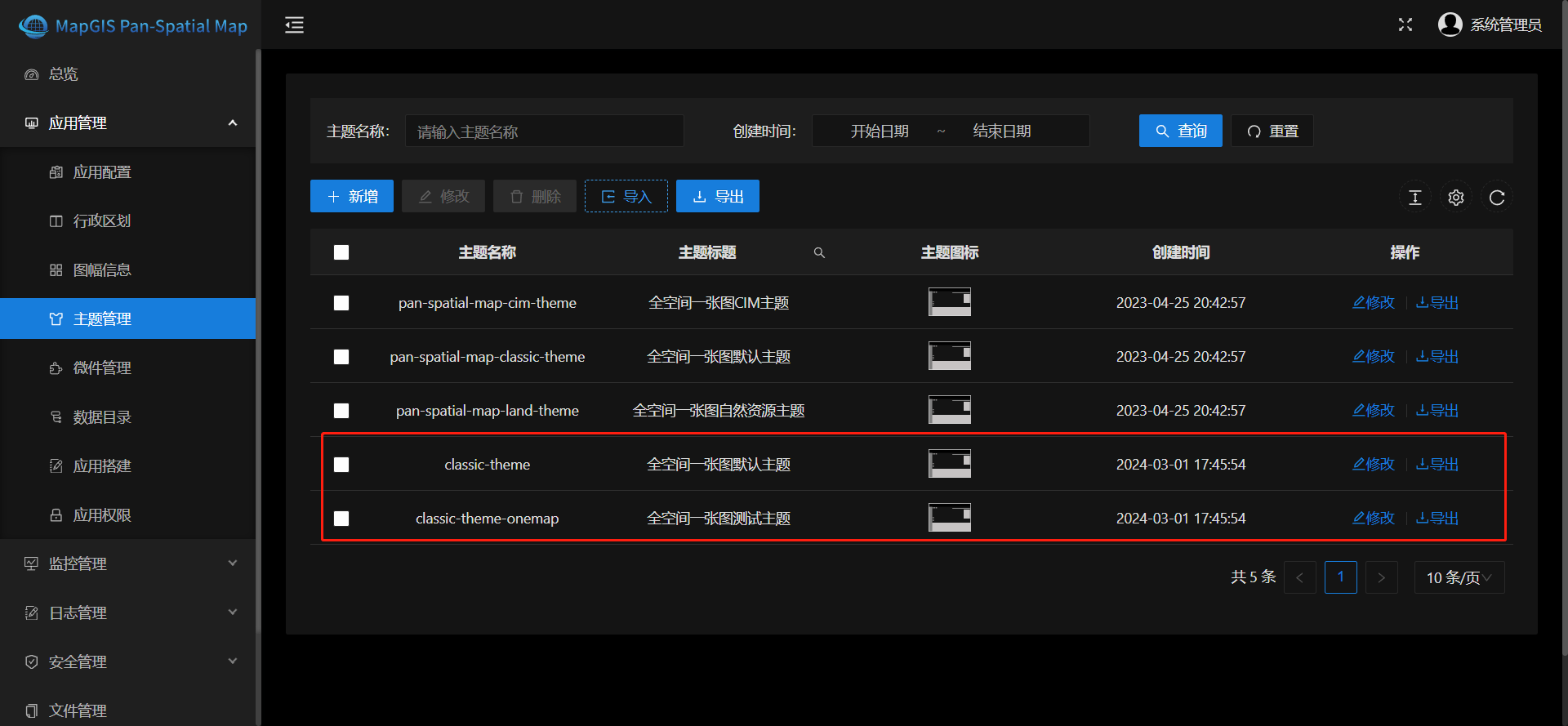
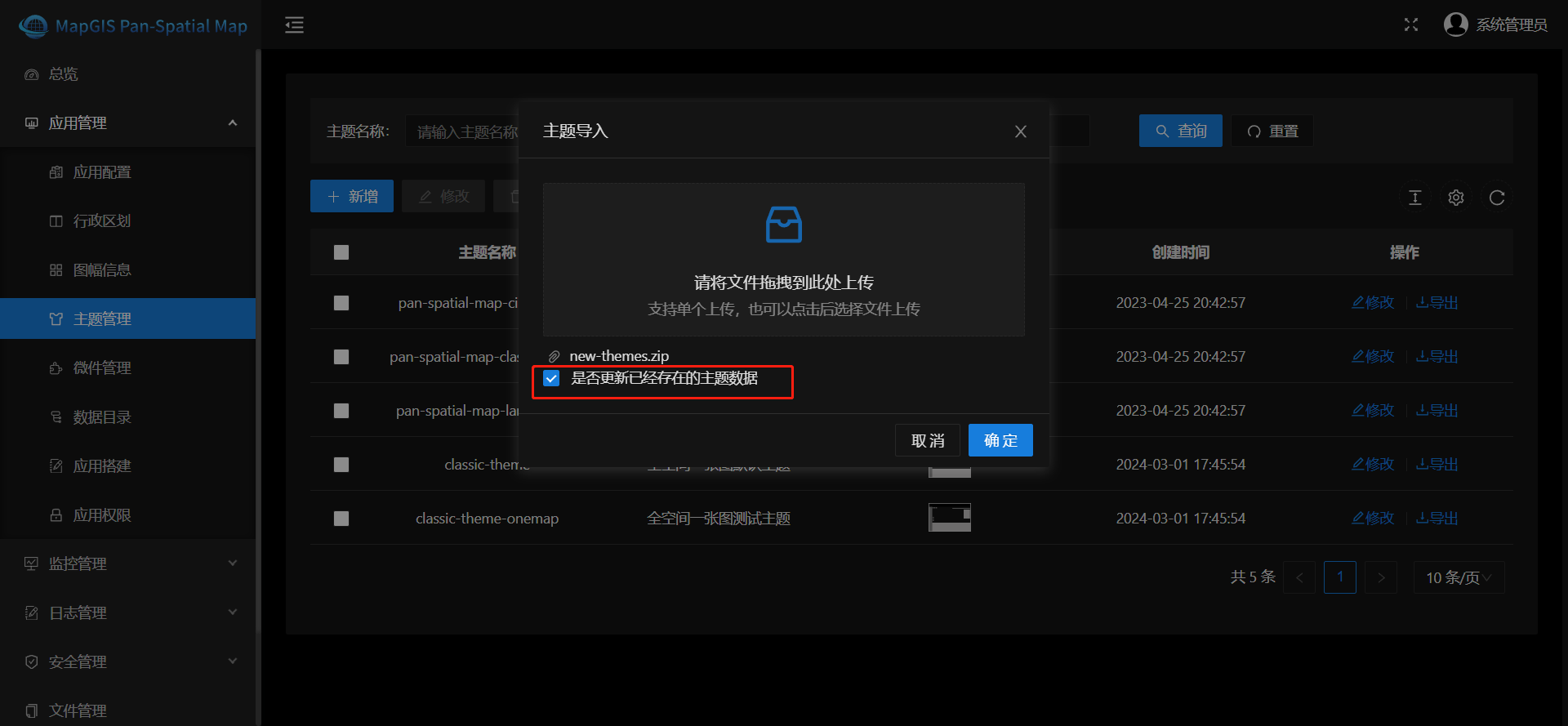
在全空间一张图管理平台应用管理/主题管理中导入上述主题包(zip)。


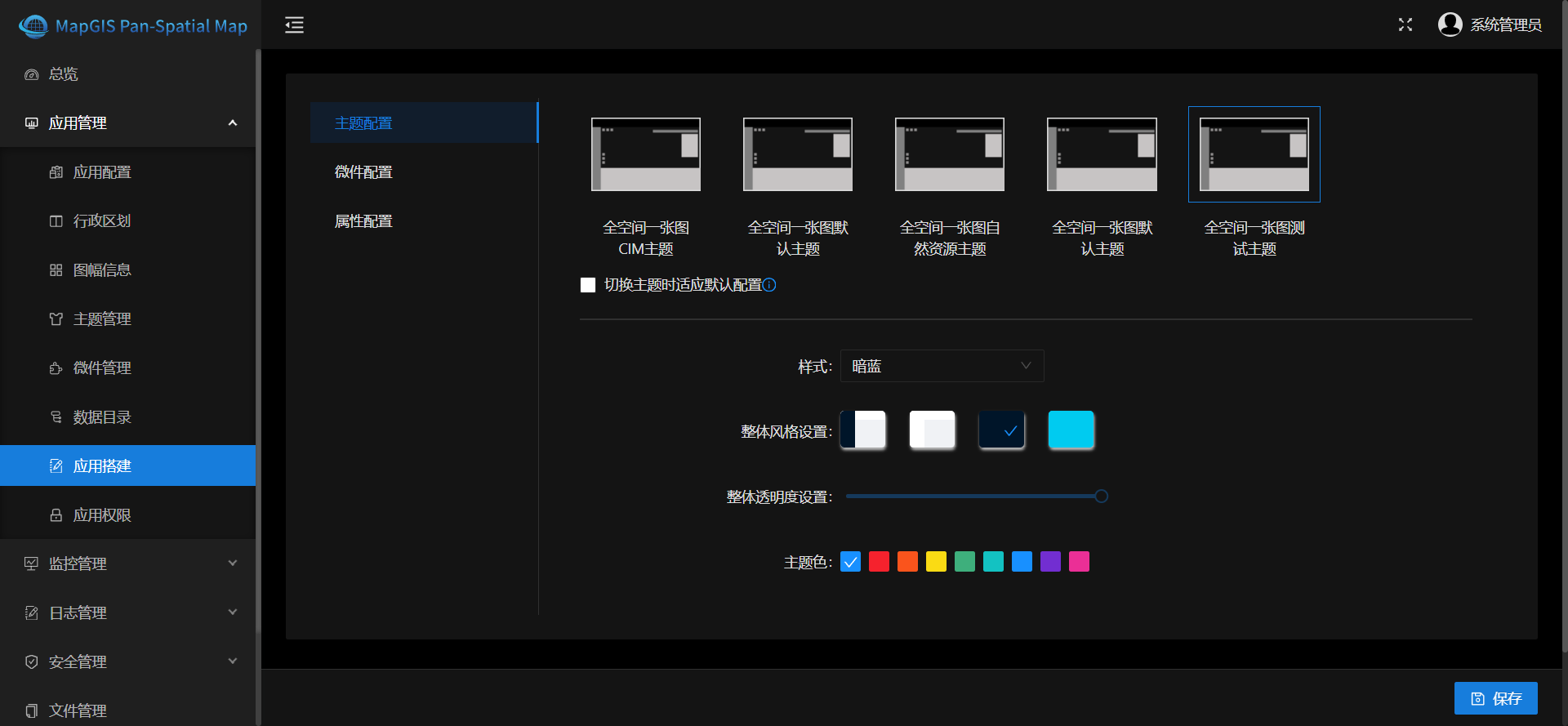
上传成功后通过功能菜单应用管理-应用搭建对主题进行切换,保存后登录全空间一张图即可看到主题效果。


提示
若需要对以此种方式加载的主题进行调试,只需要执行调试打包脚本命令,将对应主题上传应用后进入全空间一张图,打开控制台正常调试即可
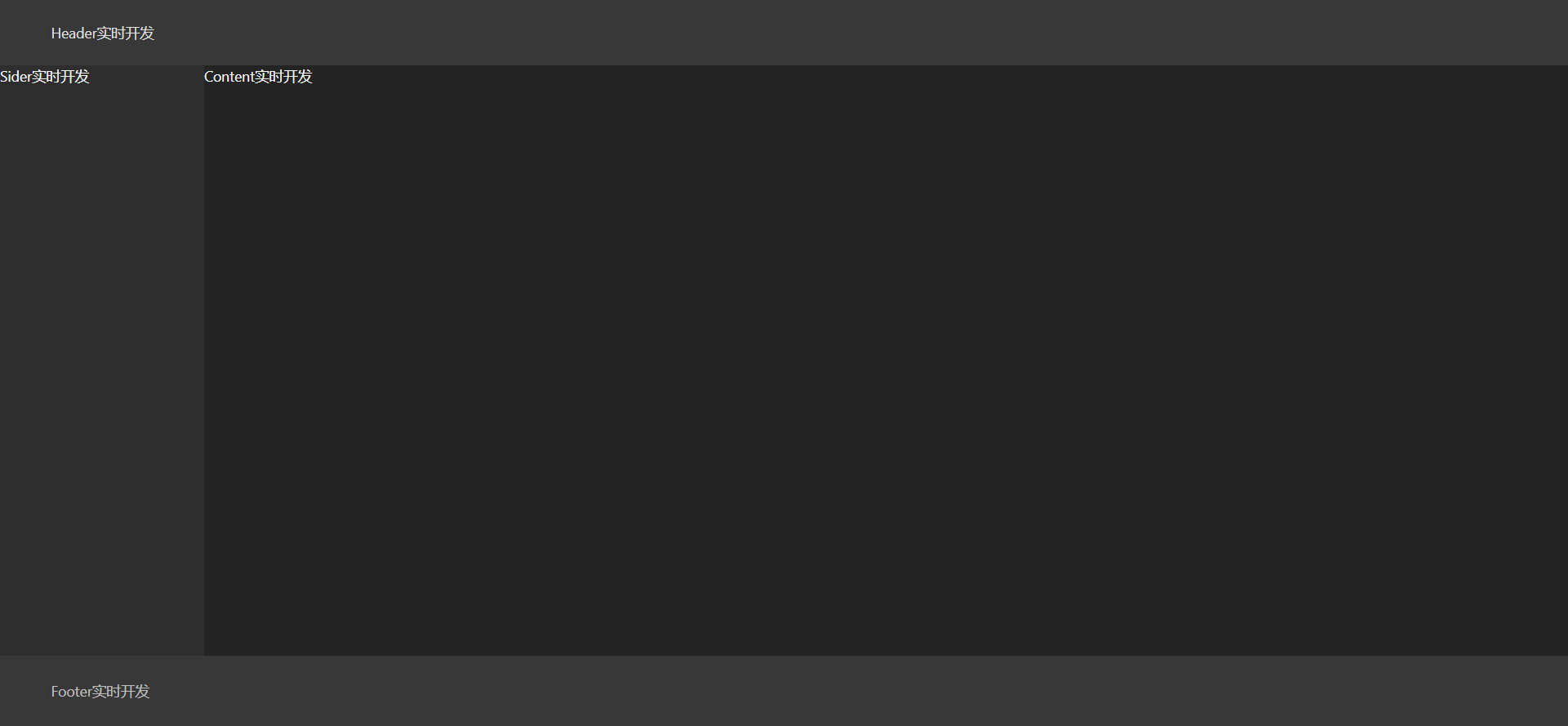
# 主题实时开发
1、执行上述步骤后,在 MapGIS-Pan-Spatial-Map-Theme-Frame 源码根目录下运行命令:
$ yarn # 安装依赖
$ yarn unlink # 取消 link 项目到全局,如果之前没有link过该项目,这一步可以省略
$ yarn link # link 项目到全局
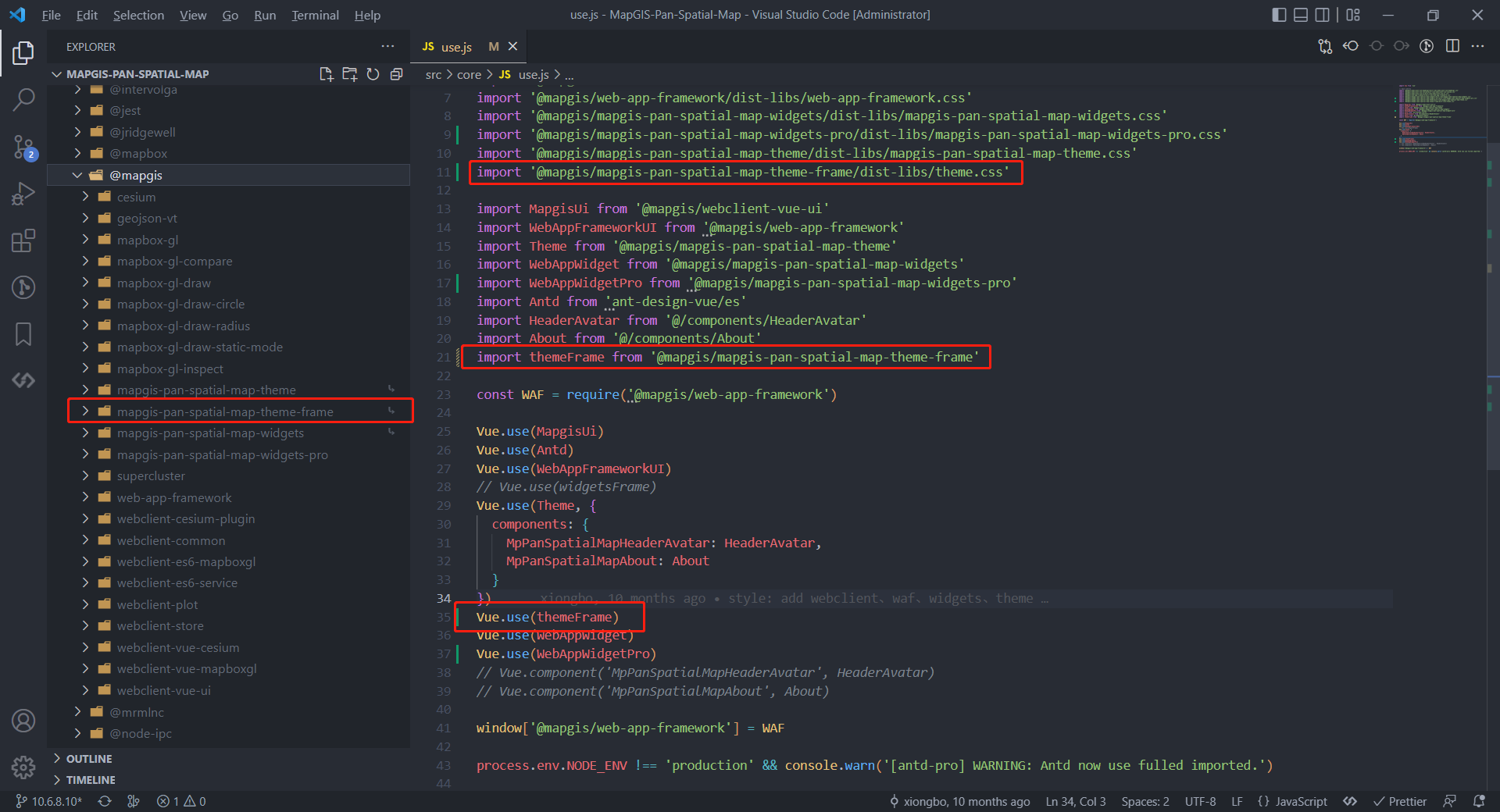
2、在 MapGIS-Pan-Spatial-Map/src/core/use.js 中引用@mapgis/mapgis-pan-spatial-map-theme-frame。

3、修改所有新增主题的配置文件 manifest.json,去掉"properties"属性中"jsFile"、"cssFile"的值,然后保存。删除 theme.js 和 theme.css 文件,重新打包 zip 包。

4、在全空间一张图管理平台应用管理/主题管理中导入上述主题包(zip),勾选“是否更新已经存在的主题数据”。

5、上传成功后通过功能菜单应用管理-应用搭建对主题进行配置,并保存。
6、在 MapGIS-Pan-Spatial-Map 源码根目录下运行命令:
$ yarn link @mapgis/mapgis-pan-spatial-map-theme-frame # link MapGIS-Pan-Spatial-Map-Theme-Frame插件包
$ yarn serve # 编译工程
经过以上步骤,MapGIS-Pan-Spatial-Map-Theme-Frame 插件包即已成功运行。