# 微件定制
全空间一张图框架支持使用运行时加载微件插件包,支持微件的独立定制开发。
# 获取微件脚手架项目
您可以在 Gitee 上下拉MapGIS-Pan-Spatial-Map-Widgets-Frame (opens new window)代码。 或者在 Github 上下拉MapGIS-Pan-Spatial-Map-Widgets-Frame (opens new window)代码。
建议将 MapGIS-Pan-Spatial-Map-Widgets-Frame 的源码和 MapGIS-Pan-Spatial-Map 的源码放在同一个目录下,方便后续的实时开发
在 MapGIS-Pan-Spatial-Map-Widgets-Frame 源码根目录下运行命令:
$ yarn # 安装依赖
# 新增微件
脚手架中添加了快速添加微件的脚本命令,以减少开发者开发时的重复工作。
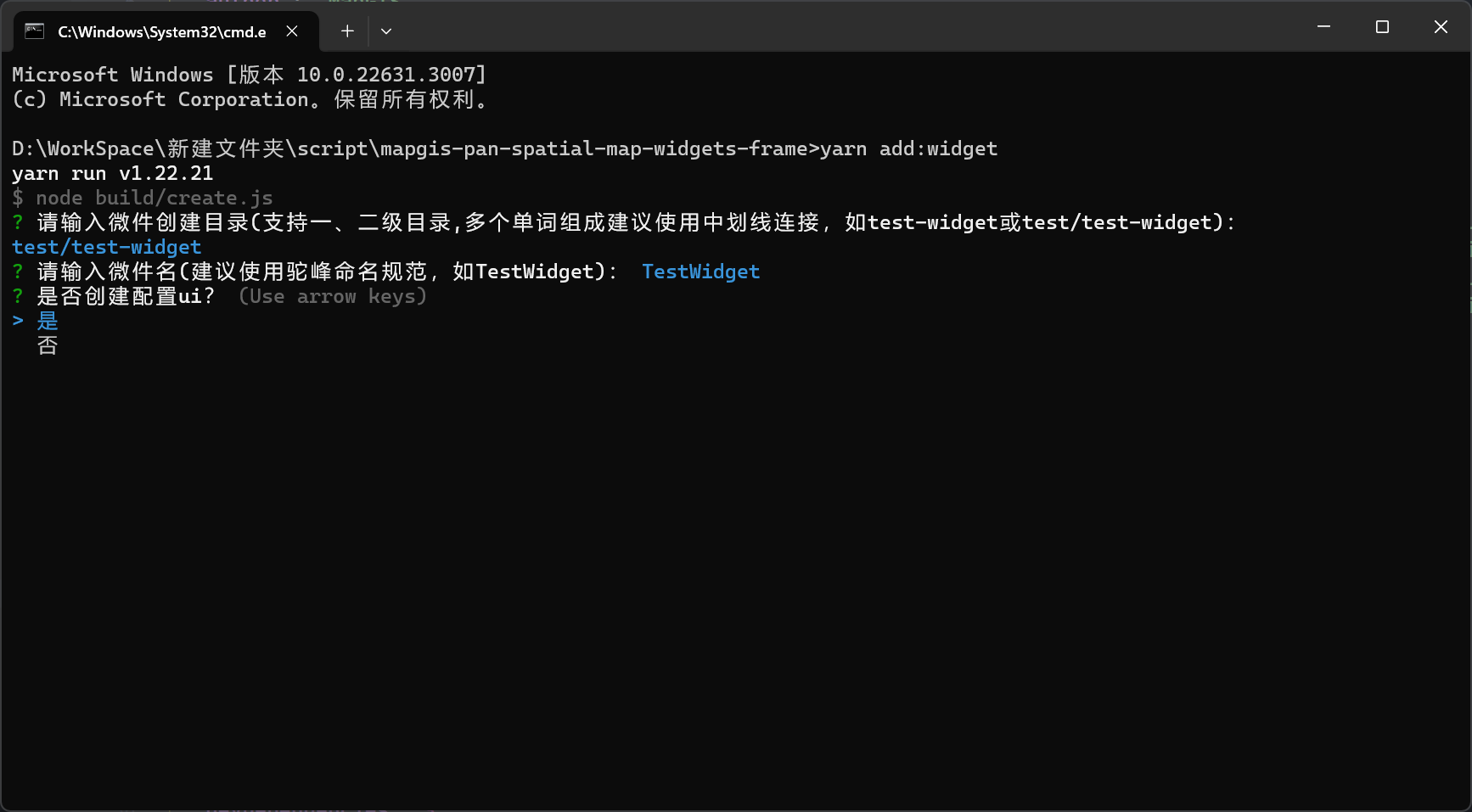
在 MapGIS-Pan-Spatial-Map-Widgets-Frame 源码根目录下执行快速添加微件脚本命令。
$ yarn add:widget根据提示输入信息

通过向导生成目录结构
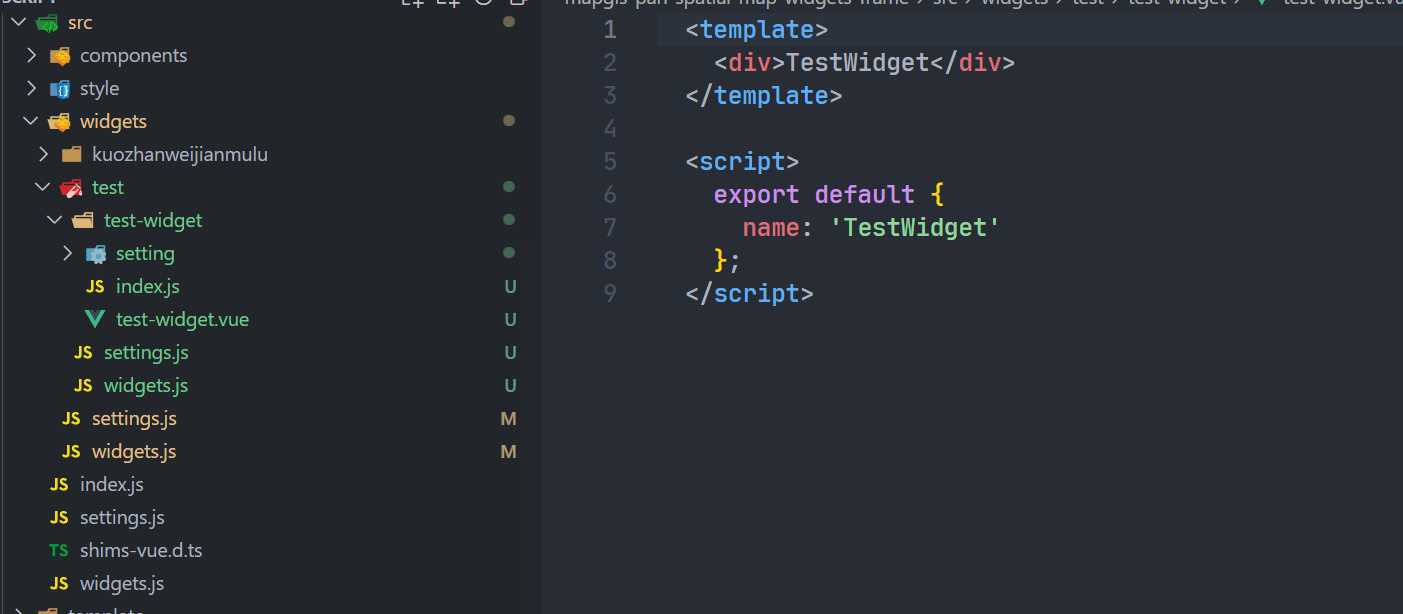
根据向导操作后生成如下目录,微件内容则需要开发者自行编写

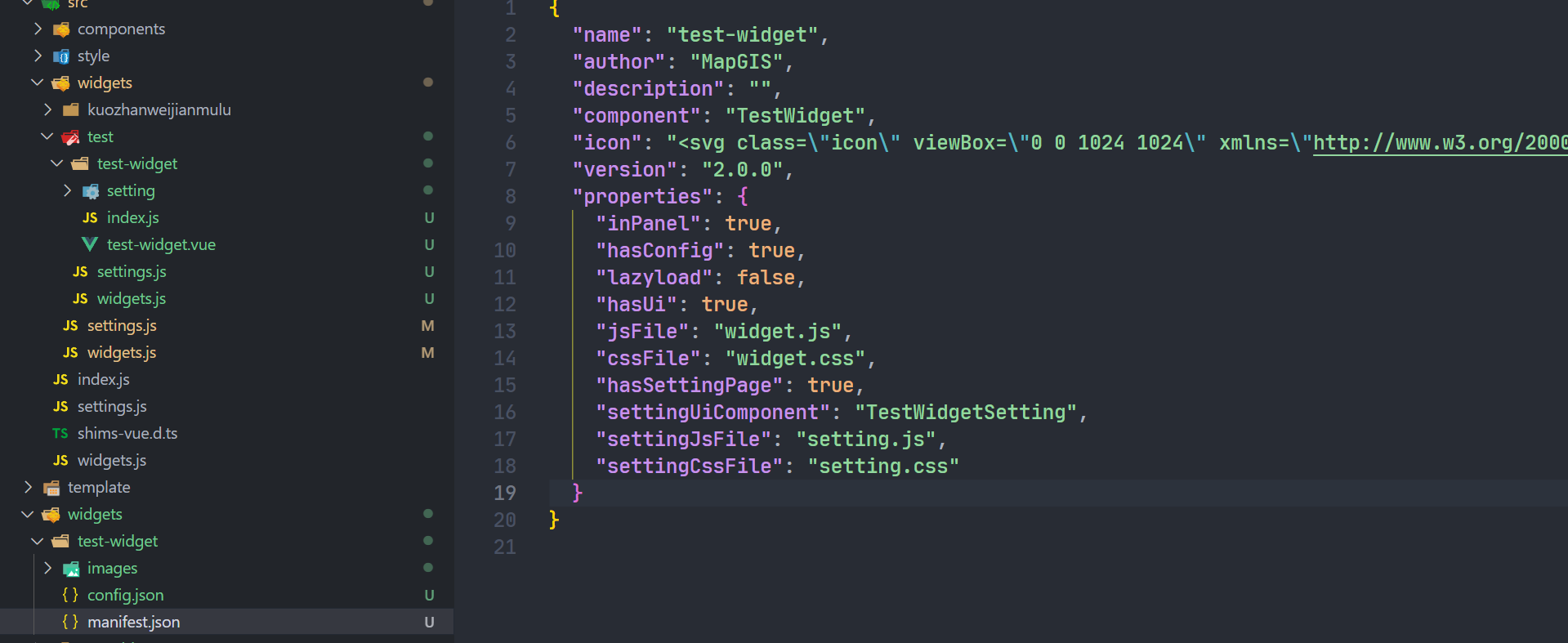
添加微件的配置信息
在 widgets 文件夹中,我们需要对微件的信息进行配置,让项目在加载的时候能够进行准确的识别和加载。
微件配置文件需要自己手动创建,可以将示例里的配置文件复制到新微件对应的文件夹中,并修改配置文件中的内容。

微件配置文件为 manifest.json,微件的数据配置文件为 config.json。
// manifest.json
{
// widget的标识名称,需要与widget文件夹的名称一致
"name": "test-widget",
// widget的作者
"author": "MapGIS",
// widget的描述
"description": "",
// widget的描述
"description": "",
// widget的组件名,如果inPanel为false,则表示使用widget本身UI,
// 如果inPanel为true,其icon会显示到地图占位区域或内容区域中,widget本身UI会展示到对应面板中
"component": "TestWidget",
// widget图标
"icon": "<svg class=\"icon\" viewBox=\"0 0 1024 1024\" xmlns=\"http://www.w3.org/2000/svg\" width=\"200\" height=\"200\"><defs><style/></defs><path d=\"M897.706667 1023.573333H178.346667l421.546666-506.026666c180.48 117.76 297.813333 300.373333 297.813334 506.026666z m0-1021.866666H131.413333v919.466666z\"/></svg>",
// widget属性表
"properties": {
// 确定widget是否支持2D,默认为true
"2D": true,
// 确定widget是否支持3D,默认为false
"3D": true,
// 设置widget是否inPanel,如果不在一个panel中,widget会直接展示,默认为true
"inPanel": true,
// 设置为true的话,默认加载config文件,反之不加载,默认为true
"hasConfig": true,
// 设为为true的话,builder会加载setting页。如果为false并且widget可配置则展示一个Json编辑器
"hasSettingPage": true,
// 如果有setting页,settingUiComponent表示设置页ui的组件名
"settingUiComponent": "WidgetExampleSetting",
// 确定widget的窗口大小,默认为normal,可设置为normal(常规的,由panel决定)、max(最大化),可不设置
"windowSize": "normal",
// 自定义widget面板的宽度,Number格式,在经典主题下工具条微件所属面板默认为320,左侧微件所属面板默认为280,可不设置
"customWidth": 280,
// 确定widget的窗口是否有边距,默认为true,可设置为false,可不设置
"hasPadding": false,
// 设置微件是否懒加载,默认为false,当为true的时候,会在打开微件面板时才会去加载微件,可通过此特性控制初始加载的微件数和内存大小
"lazyload": false,
// 设置微件是否有UI,默认为true,当inPanel为false且hasUi也为false时,会自动加载该微件,并由内容区域负责该微件的标识和响应
"hasUi": true,
// 微件对应的js文件路径
"jsFile": "widget.js",
// 微件对应的css文件路径
"cssFile": "widget.css",
// 微件配置页面对应的js文件路径
"settingJsFile": "setting.js",
// 微件配置页面对应的css文件路径
"settingCssFile": "setting.css"
}
}
// config.json
{}
打包
以上工作完成后执行打包命令将项目进行打包。
$ yarn build # 正常打包,用于生产环境
$ yarn build:debug # 调试打包,用于开发环境
提示
打包前,应在 vue.config.js 中将 Webclient Vue 组件包和 Webclient JS 相关包排除,以减少打包后的文件大小。
// 在 vue.config.js 中将 Webclient Vue 组件包和 Webclient JS 相关包排除示例
configureWebpack: {
externals: {
'@mapgis/web-app-framework': '@mapgis/web-app-framework',
'@mapgis/cesium': '@mapgis/cesium',
'@mapgis/geojson-vt': '@mapgis/geojson-vt',
'@mapgis/mapbox-gl': '@mapgis/mapbox-gl',
'@mapgis/mapbox-gl-compare': '@mapgis/mapbox-gl-compare',
'@mapgis/mapbox-gl-draw': '@mapgis/mapbox-gl-draw',
'@mapgis/mapbox-gl-draw-circle': '@mapgis/mapbox-gl-draw-circle',
'@mapgis/mapbox-gl-draw-radius': '@mapgis/mapbox-gl-draw-radius',
'@mapgis/mapbox-gl-draw-static-mode': '@mapgis/mapbox-gl-draw-static-mode',
'@mapgis/mapbox-gl-inspect': '@mapgis/mapbox-gl-inspect',
'@mapgis/supercluster': '@mapgis/supercluster',
'@mapgis/webclient-cesium-plugin': '@mapgis/webclient-cesium-plugin',
'@mapgis/webclient-common': '@mapgis/webclient-common',
'@mapgis/webclient-es6-mapboxgl': '@mapgis/webclient-es6-mapboxgl',
'@mapgis/webclient-es6-service': '@mapgis/webclient-es6-service',
'@mapgis/webclient-plot': '@mapgis/webclient-plot',
'@mapgis/webclient-store': '@mapgis/webclient-store',
'@mapgis/webclient-vue-ui': '@mapgis/webclient-vue-ui',
'@mapgis/webclient-vue-mapboxgl': '@mapgis/webclient-vue-mapboxgl',
'@mapgis/webclient-vue-cesium': '@mapgis/webclient-vue-cesium',
},
},
由于在全空间一张图中已经引用了@mapgis/web-app-framework,而@mapgis/web-app-framework 的 package.json 中已引入了 Webclient Vue 组件包,比如@mapgis/webclient-vue-cesium、@mapgis/webclient-vue-mapboxgl、@mapgis/webclient-vue-ui 等,而 Webclient Vue 组件包的 package.json 中会引入 Webclient JS 相关包,因此,在 MapGIS-Pan-Spatial-Map 主应用中会有 Webclient Vue 和 Webclient JS 相关包的依赖。
项目打包
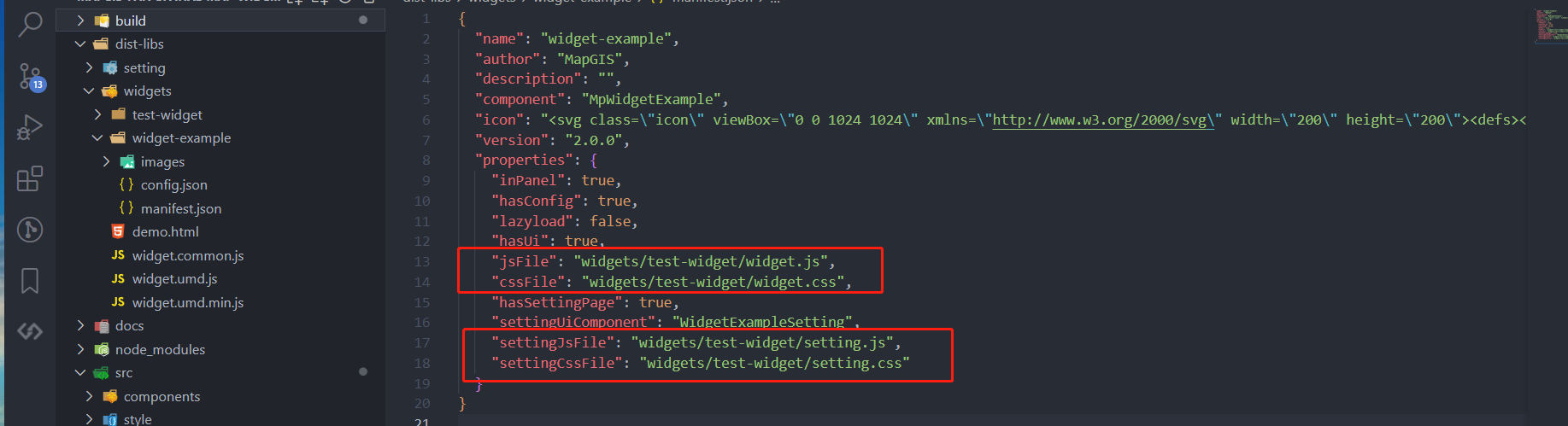
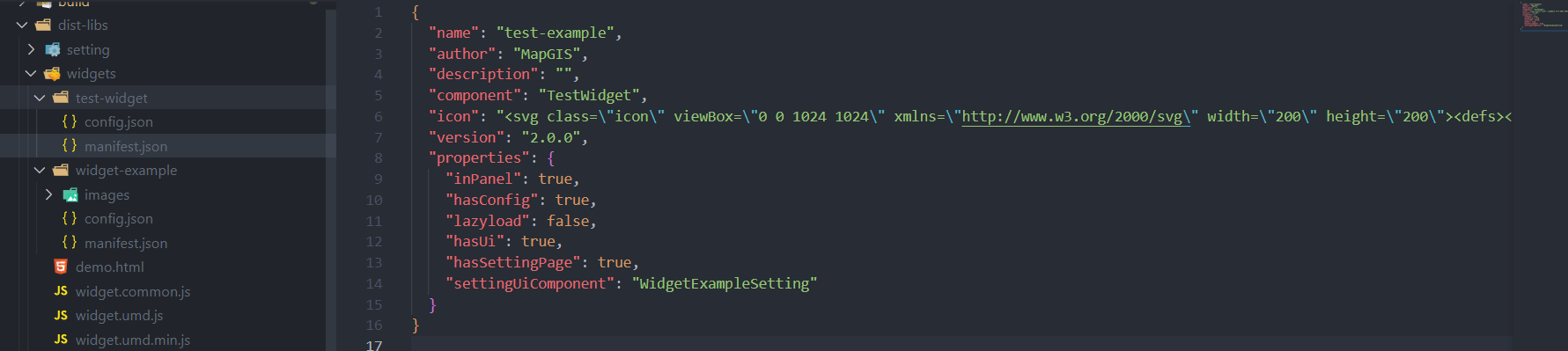
执行打包脚本后,项目源码目录下会新增 dist-libs 文件夹,打包后生成的微件 js 和 css 文件默认放在第一个微件文件夹中。
如果有多个微件,非第一个微件的其他微件的 manifest.json 文件中的 properties 属性需要指向第一个微件文件夹,如"widgets/test-widget/widget.js"。

如果只需要非第一个微件的其他某一个微件,可以将打包后生成的微件 js 和 css 文件从第一个微件文件夹中复制到该微件对应的文件夹下,并参考第一个微件的 manifest.json 文件中的 properties 属性配置 theme.js 和 theme.css 路径,然后打包成 zip 即可。

项目使用
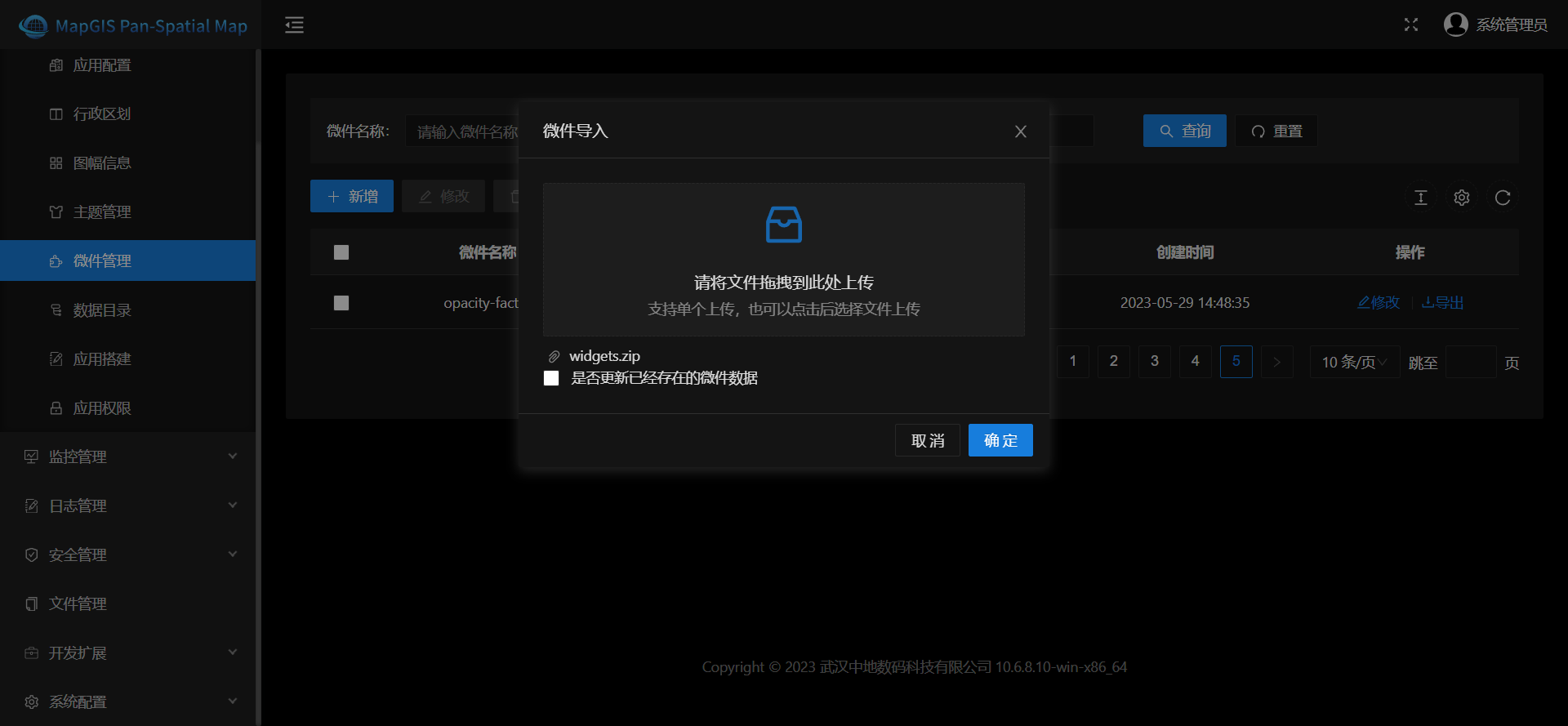
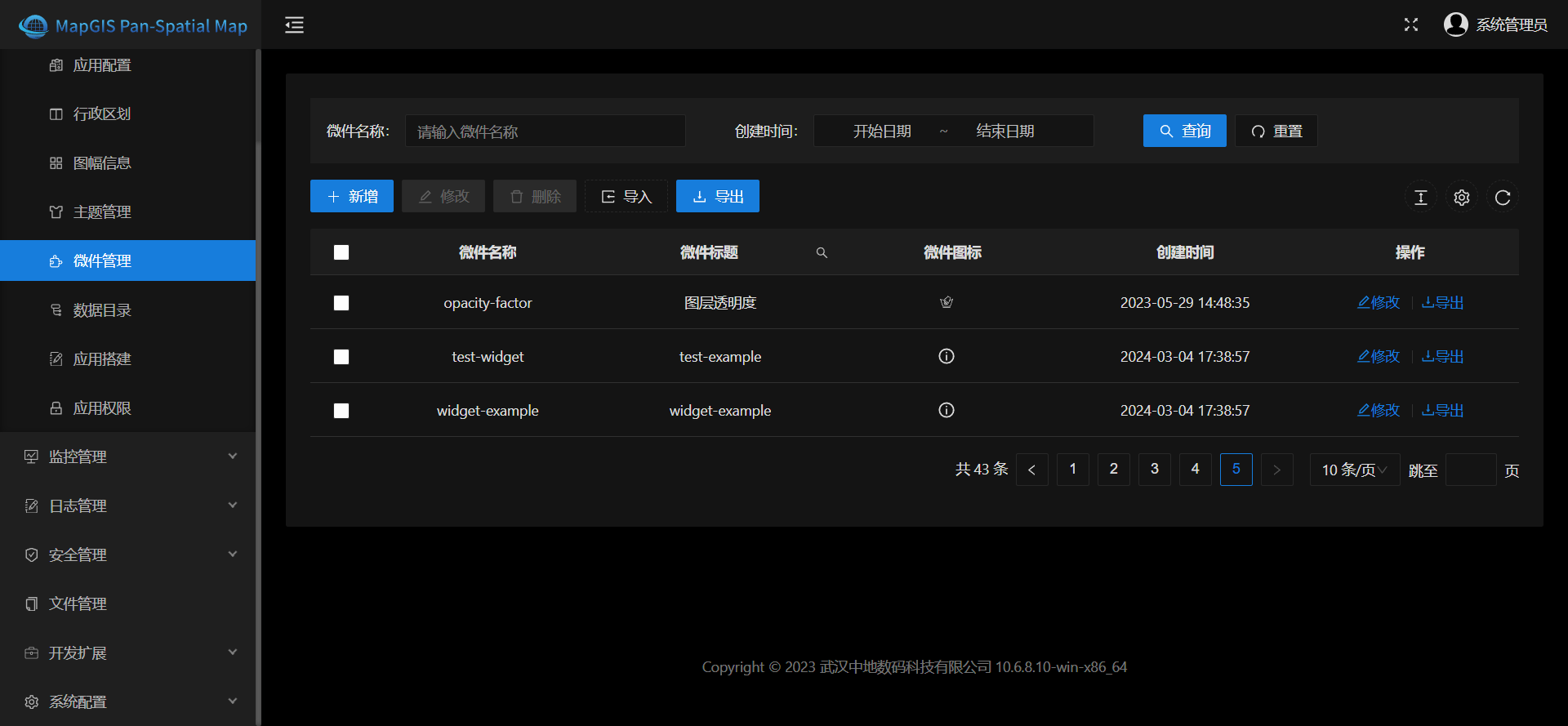
在全空间一张图管理平台应用管理/微件管理中导入上述微件包(zip)。


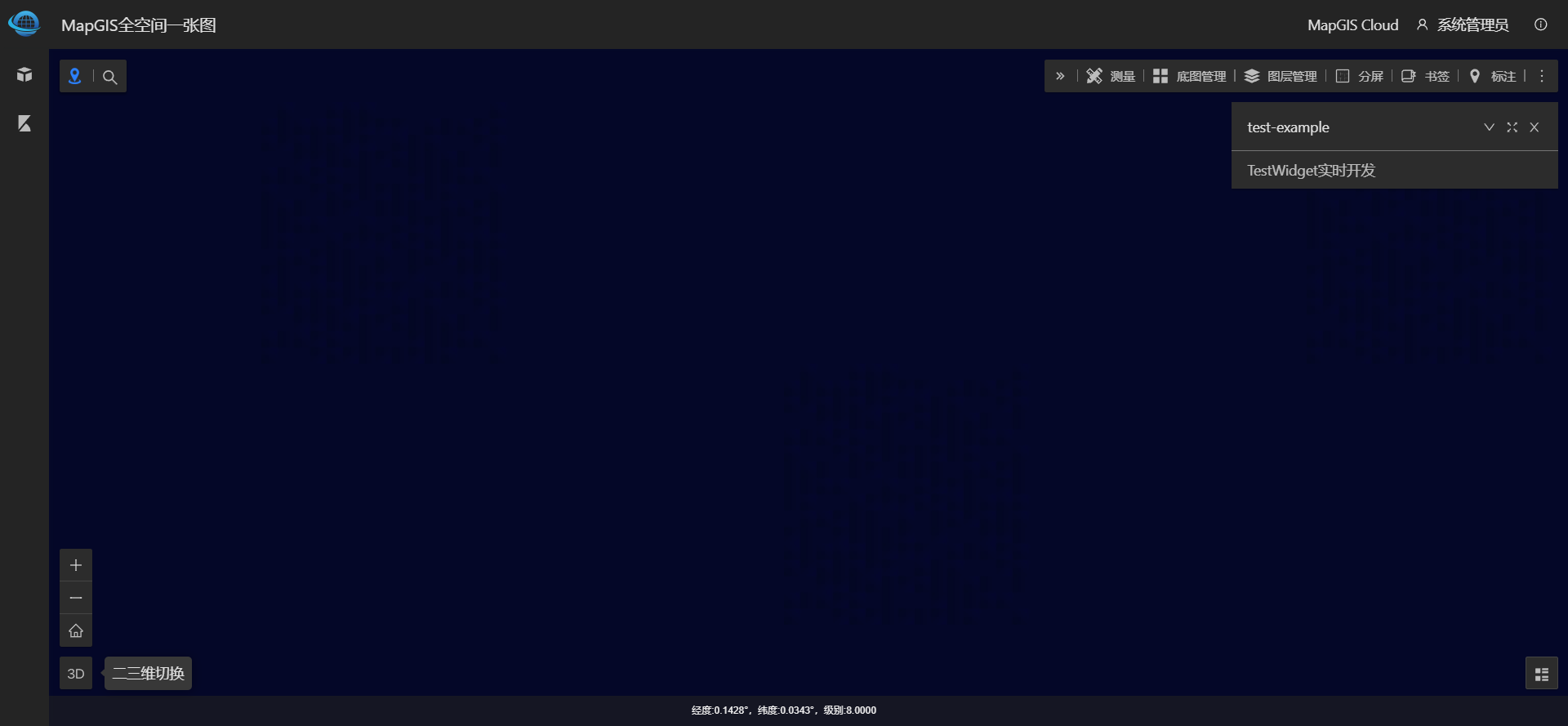
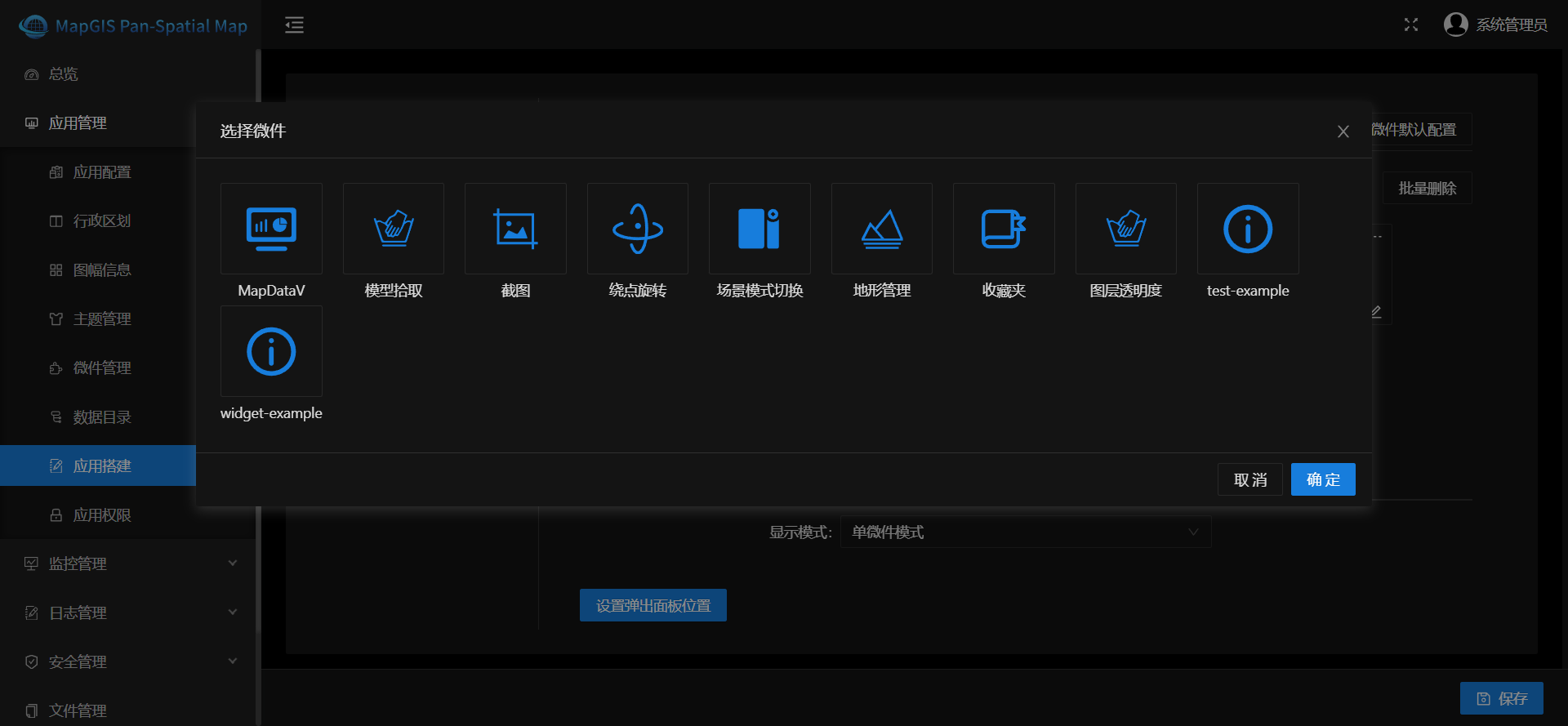
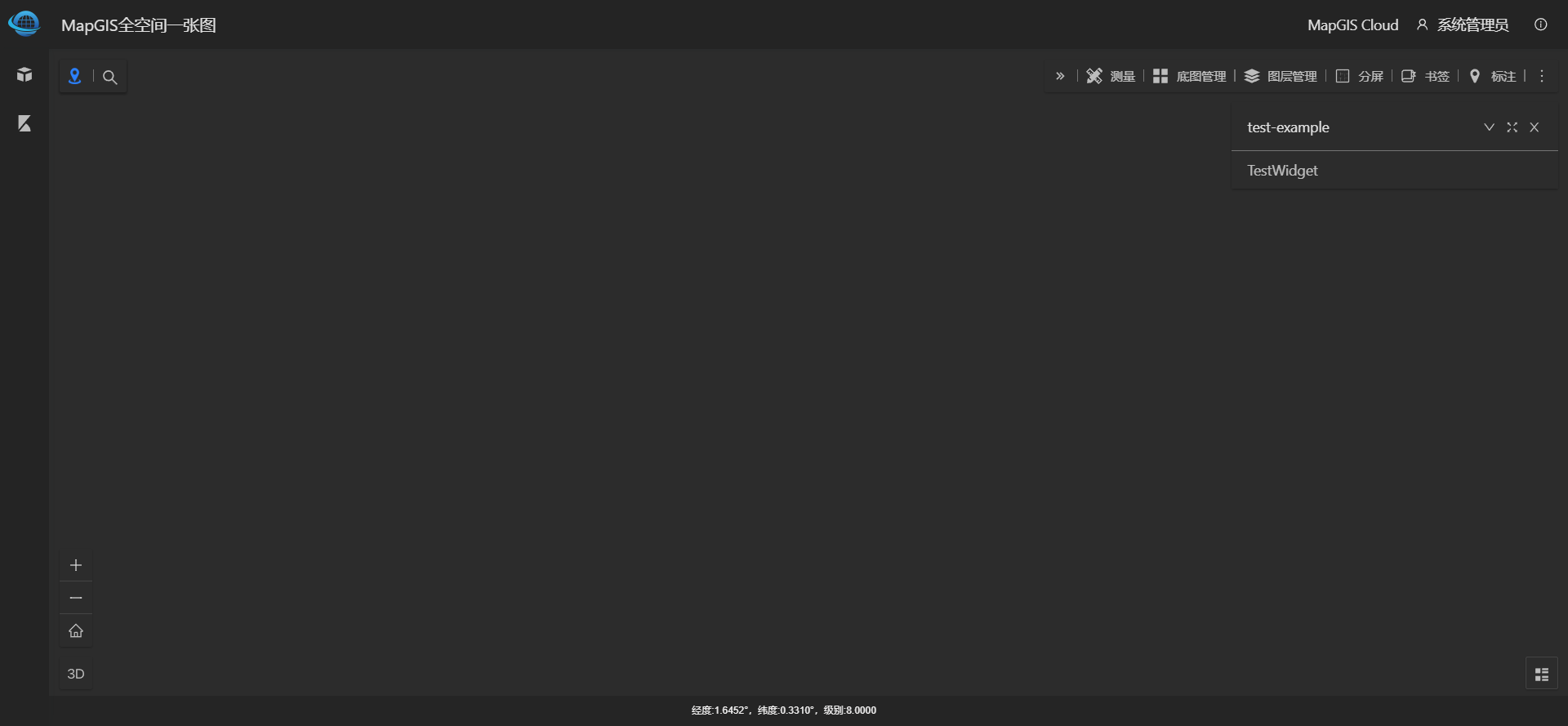
上传成功后通过功能菜单应用管理-应用搭建对微件进行配置,保存后登录全空间一张图即可看到微件效果。


提示
若需要对以此种方式加载的微件进行调试,只需要执行调试打包脚本命令,将对应微件上传应用后进入全空间一张图,打开控制台正常调试即可
# 微件实时开发
1、在 MapGIS-Pan-Spatial-Map-Widgets-Frame 源码根目录下运行命令:
$ yarn # 安装依赖
$ yarn unlink # 取消 link 项目到全局,如果之前没有link过该项目,这一步可以省略
$ yarn link # link 项目到全局
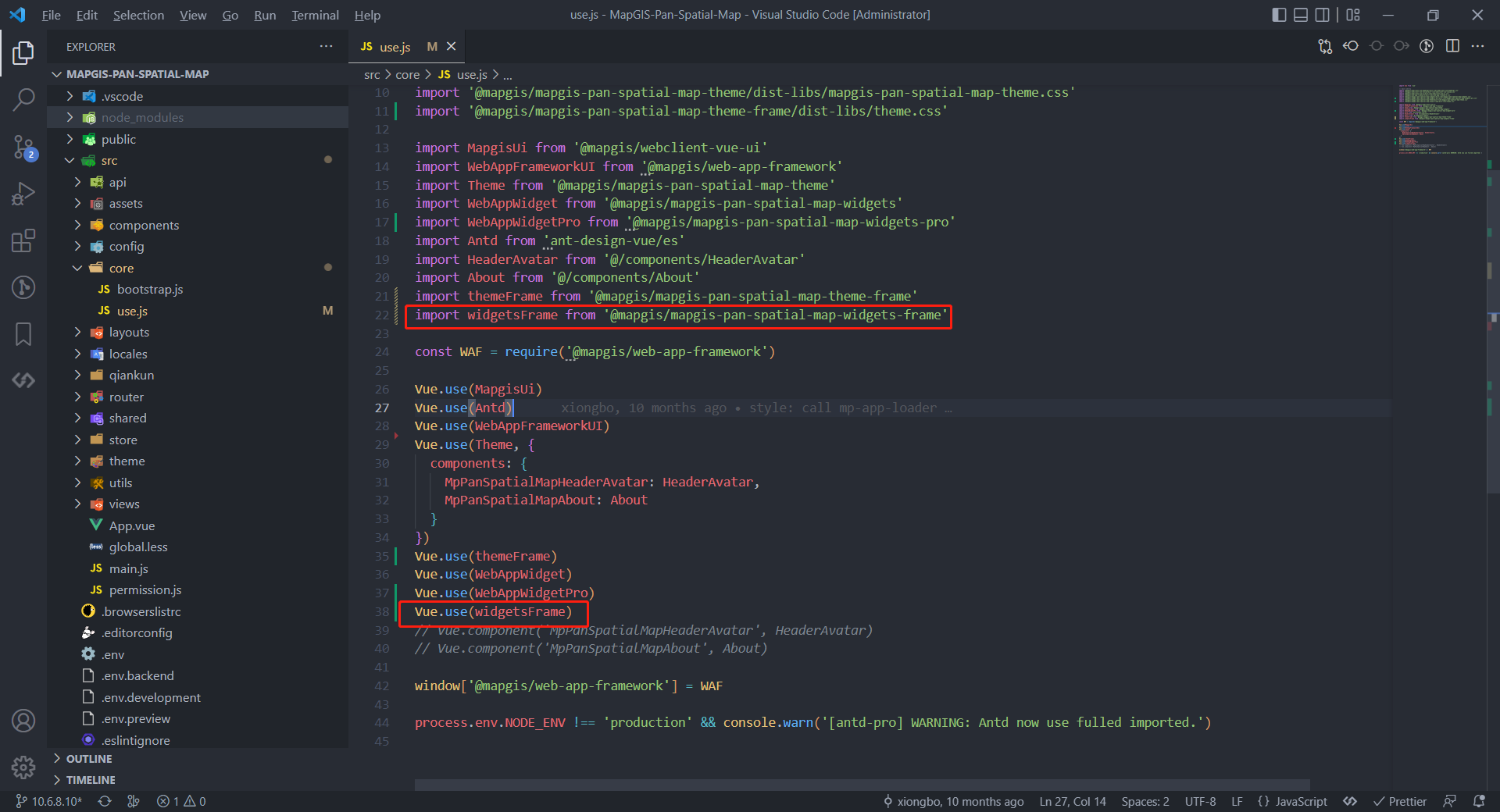
2、在 MapGIS-Pan-Spatial-Map/src/core/use.js 中引用@mapgis/MapGIS-Pan-Spatial-Map-Widgets-Frame。

3、修改所有新增微件的配置文件 manifest.json,去掉"properties"属性中"jsFile"、"cssFile"、"settingJsFile"、"settingCssFile"的值,然后保存。删除 widget.js 和 widget.css 文件,重新打包 zip 包。

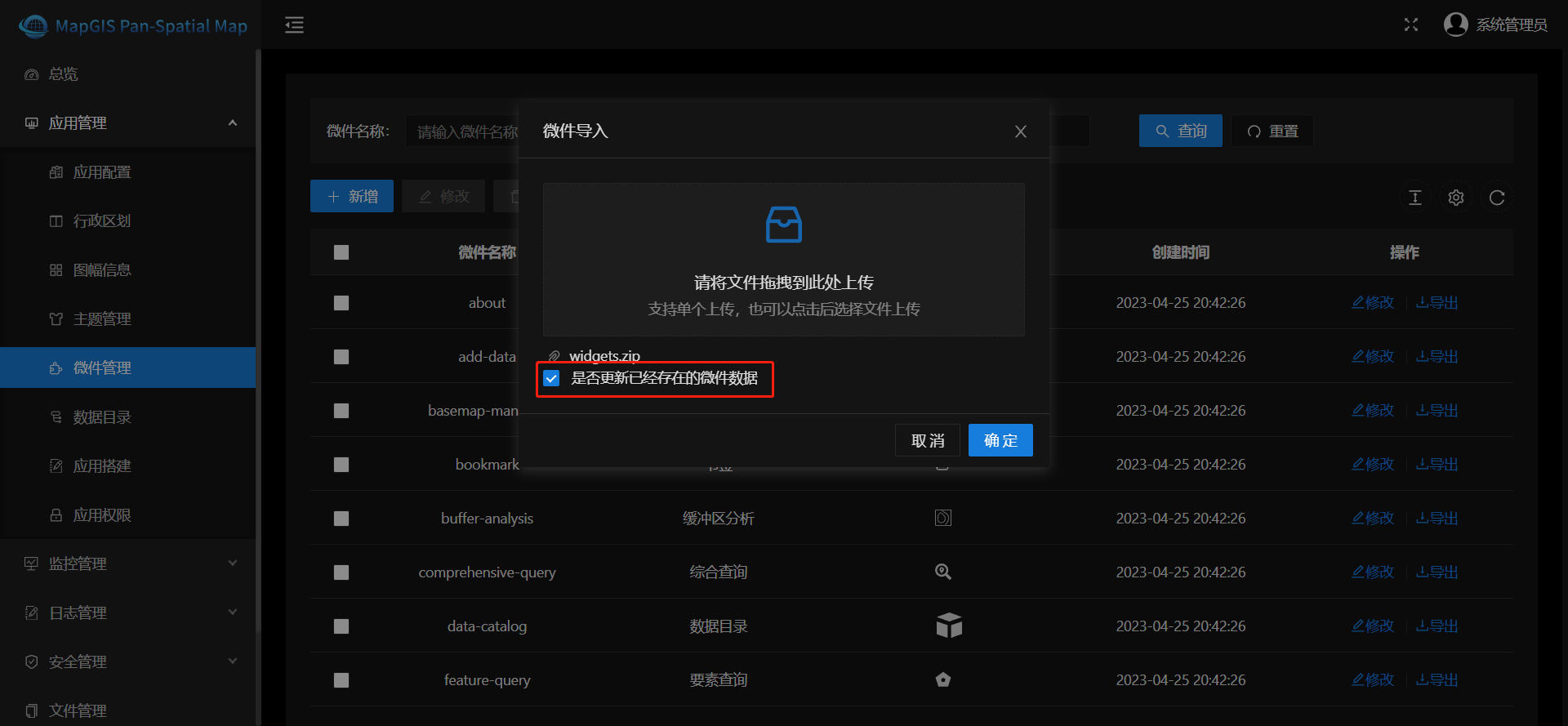
4、在全空间一张图管理平台应用管理/微件管理中导入上述微件包(zip),勾选“是否更新已经存在的微件数据”。

5、上传成功后通过功能菜单应用管理-应用搭建对微件进行配置,并保存。
6、在 MapGIS-Pan-Spatial-Map 源码根目录下运行命令:
$ yarn link @mapgis/MapGIS-Pan-Spatial-Map-Widgets-Frame # link MapGIS-Pan-Spatial-Map-Widgets-Frame插件包
$ yarn serve # 编译工程
经过以上步骤,MapGIS-Pan-Spatial-Map-Widgets-Frame 插件包即已成功运行。