# 打开多微件
支持在界面上打开多个微件或通过回调事件在打开一个微件的同时打开其他一个或多个微件。
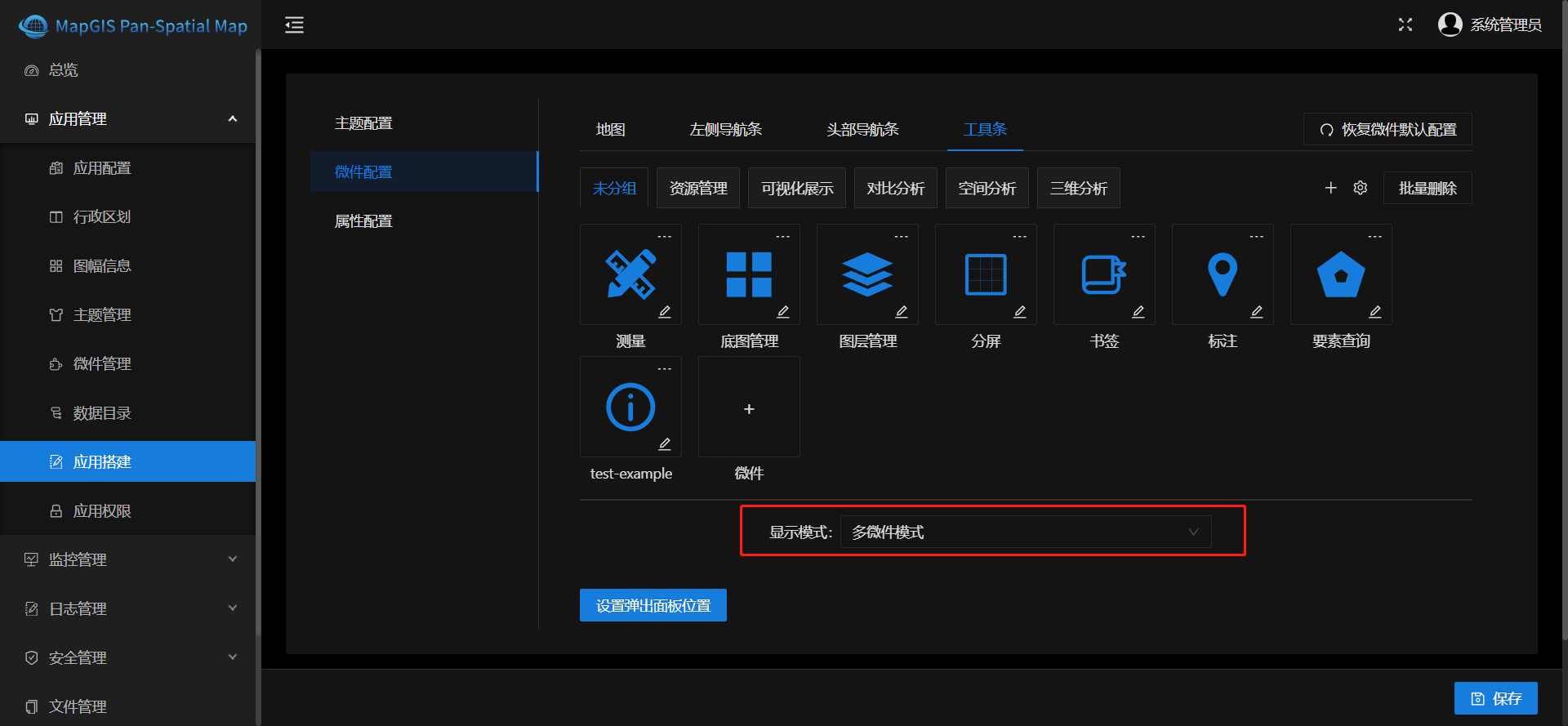
需在全空间一张图管理平台应用管理/应用搭建中设置“多微件模式”。

# 1、通过界面点击打开其他微件
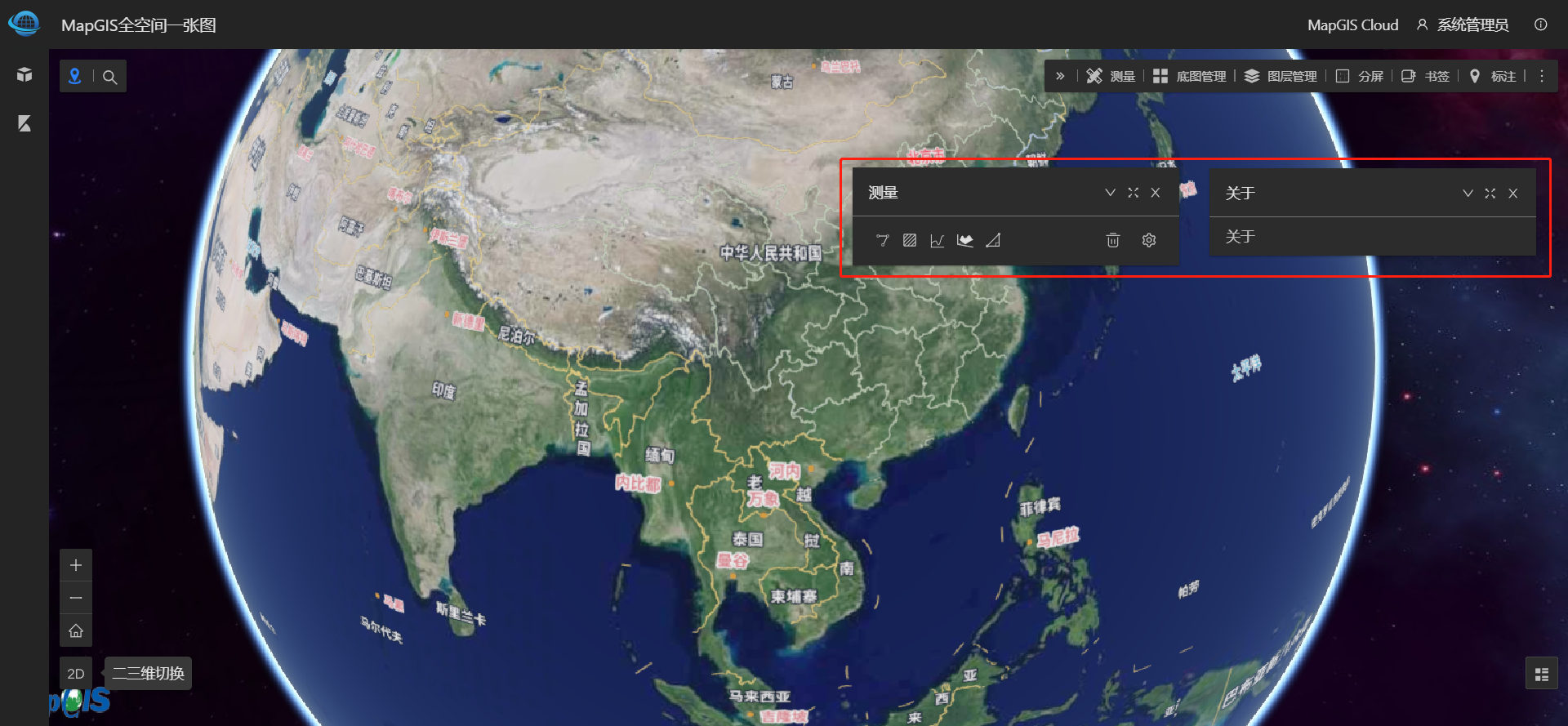
支持打开一个微件的同时继续打开其他一个或多个微件。

# 2、通过代码打开其他微件
支持通过回调事件实现其他微件的打开,包含自动打开和用户事件触发打开两种
# 自动打开
在微件的 onOpen()回调事件中触发另一微件的打开。
示例:
onOpen() {
this.$emit('open-other-widget', 'widgets/about')
}
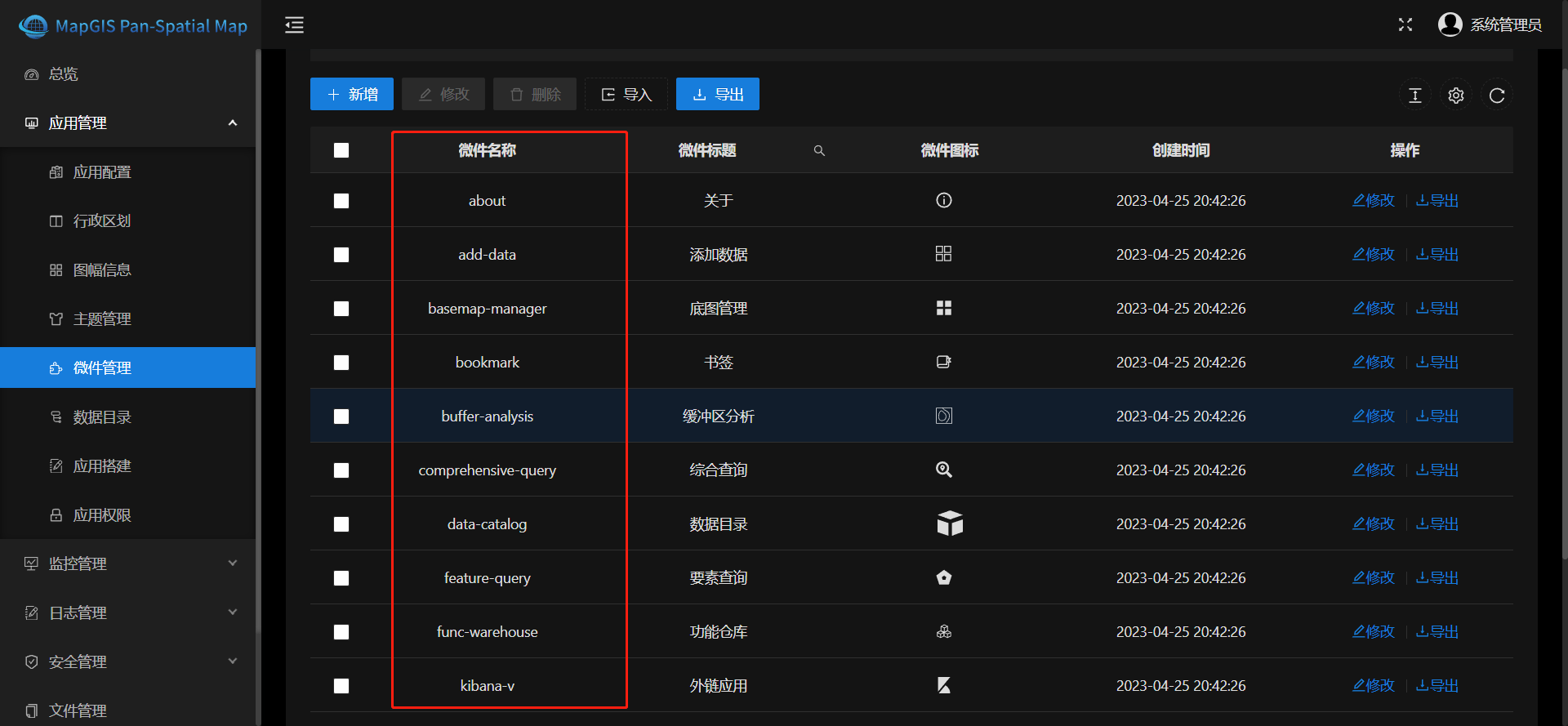
上面示例为在某微件中打开视点管理微件,需要在 onOpen()回调事件中触发父元素的"open-other-widget"方法,该方法需要传入打开的另一个微件的 uri,微件 uri 为“'widgets/微件名称”,微件名称可从全空间一张图管理平台应用管理/微件管理中获取:

# 用户事件触发
如在微件界面中增加按钮,然后在按钮的回调事件中触发另一微件的打开,使用方式同上。
示例:
onClick() {
this.$emit('open-other-widget', 'widgets/about'')
}
